2022-11-09 333
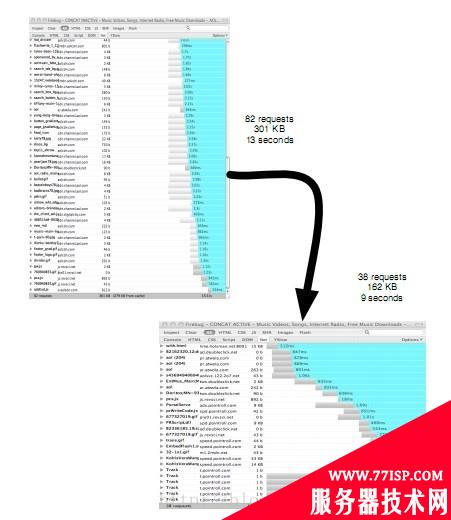
现在的网站表现力越来越丰富,页面加载的js和css自然也越来越多。当网站页面上的js和css太多,浏览器打开页面的速度就会很慢,明显降低了用户的体验。使用mod_concatx, 可以合并多个文件在一个http响应报文中,可以有效提高js/css的加载速度。
示例效果如下:

mod_concatx模块是在mod_concat基础上修改的,感谢他们的工作。
原有的mod_concat模块有很大的参考价值,但实际作用不大。
该模块存在以下三个问题:
1、每次都会重新向客户端发数据,没有合理利用浏览器缓存
2、存在安全漏洞,导致服务端程序被下载,比如”/??jquery.js,common.php”
3、合并每个文件时中间没间隔,导致内容粘连在一起,可能引起错误
所以我在mod_concat基础上写了mod_concatx模块,解决了前面提到的一些问题。
Google托管地址:http://code.google.com/p/apmod/
使用方法:
复制代码 代码如下:
<link href=”/style/??css1.css,css2.css,css3.css” type=”text/css” rel=”stylesheet”/>
<script src=”/js/??js1.js,js2.js,js3.js,js4.js” type=”text/javascript”></script>
模块配置:
打开apache配置文件httpd.conf
复制代码 代码如下:
LoadModule concatx_module modules/mod_concatx.dll
高级配置:(以下是默认配置,可以不配置)
复制代码 代码如下:
<IfModule concatx_module>
ConcatxDisable Off
ConcatxCheckModified On
ConcatxSeparator On
ConcatxMaxSize 1024
ConcatxMaxCount 10
ConcatxFileType js,css
</IfModule>
详细说明:
复制代码 代码如下:
ConcatxDisable On/Off
//是否使用mod_concatx模块
ConcatxCheckModified On/Off
//检查文件是否改动,建议On
ConcatxSeparator On/Off
//合并文件时是否加换行分隔,建议On
ConcatxMaxSize 数字
//合并文件总大小限制最大值,建议不要太大
ConcatxMaxCount 数字
//合并文件总个数限制最大值,建议不要太大
ConcatxFileType js,css
//合并文件类型限制,如不限制填”,”
最后语:
建议自己编译这个模块,安全放心
后期改进方向:
todo:考虑加入js,css压缩
todo:考虑支持zend解析后的文件
bug:目录存在默认页加载异常(考虑上层hook处理)
如果加载模块后apahce无法启动,请安装vc10运行库,下载地址
http://www.microsoft.com/en-us/download/details.aspx?id=5555
原文链接:https://77isp.com/post/12800.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
