2022-11-23 332
位置:C:\Windows\System32\drivers\etc
在后面追加以下内容:
# guli mall #
192.168.163.131 gulimall.com

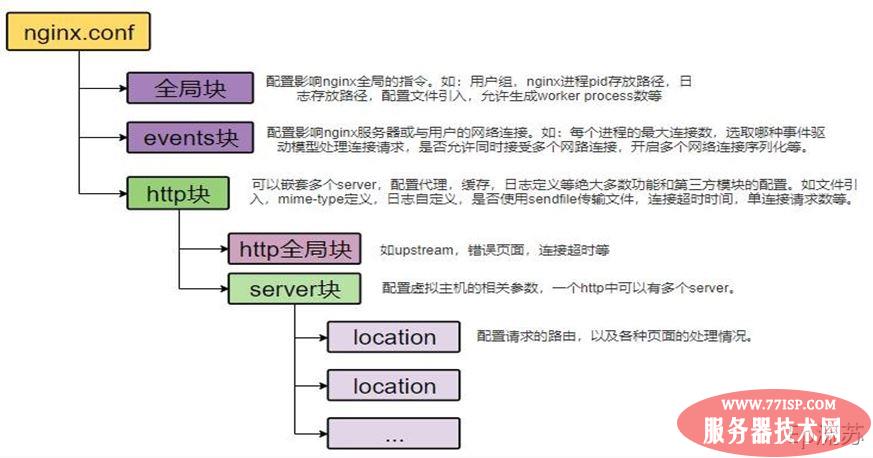
cat /mydata/nginx/conf/nginx.confuser nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;可以看到,在 http 块中最后有 include /etc/nginx/conf.d/*.conf; 这句配置说明在 conf.d 目录下所有 .conf 后缀的文件内容都会作为 nginx 配置文件 http 块中的配置。这是为了防止主配置文件太复杂,也可以对不同的配置进行分类。
下面我们参考 conf.d 目录下的配置,来配置 gulimall 的 server 块配置
默认配置下,我们访问 gulimall.com 会请求 nginx 默认的 index 页面,现在我们要做的是当访问 gulimall.com 的时候转发到我们的商品模块的商城首页界面。
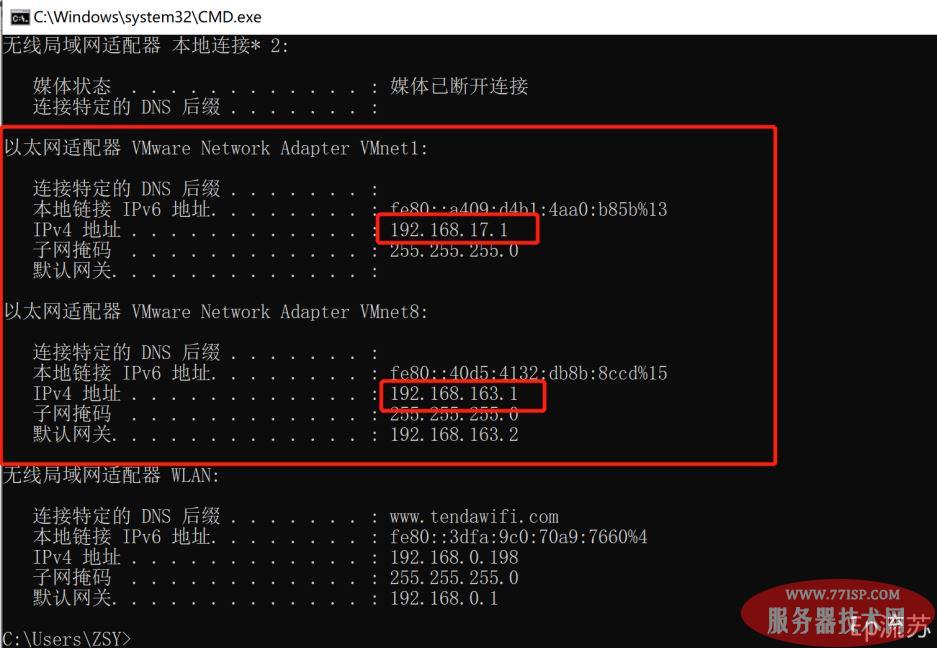
打开cmd 输入 ipconfig

这里的 192.168.17.1 和 192.168.163.1 也是 Windows 的本机地址
所以我们配置当访问 nginx /请求时代理到 192.168.163.1:10000 商品服务首页
server {
listen 80;
server_name gulimall.com;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
proxy_pass http://192.168.163.1:10000;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}

vim /mydata/nginx/conf/nginx.conf修改 http 块,配置上游服务器为网关地址
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
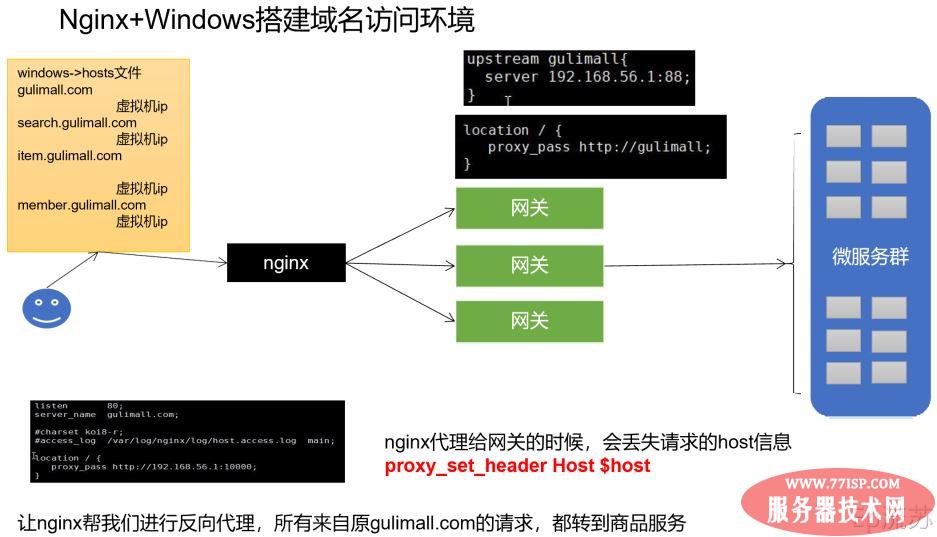
upstream gulimall {
server 192.168.163.1:88;
}
include /etc/nginx/conf.d/*.conf;
配置代理地址为上面配置的上游服务器名
server {
listen 80;
server_name gulimall.com;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
proxy_set_header Host $host;
proxy_pass http://gulimall;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
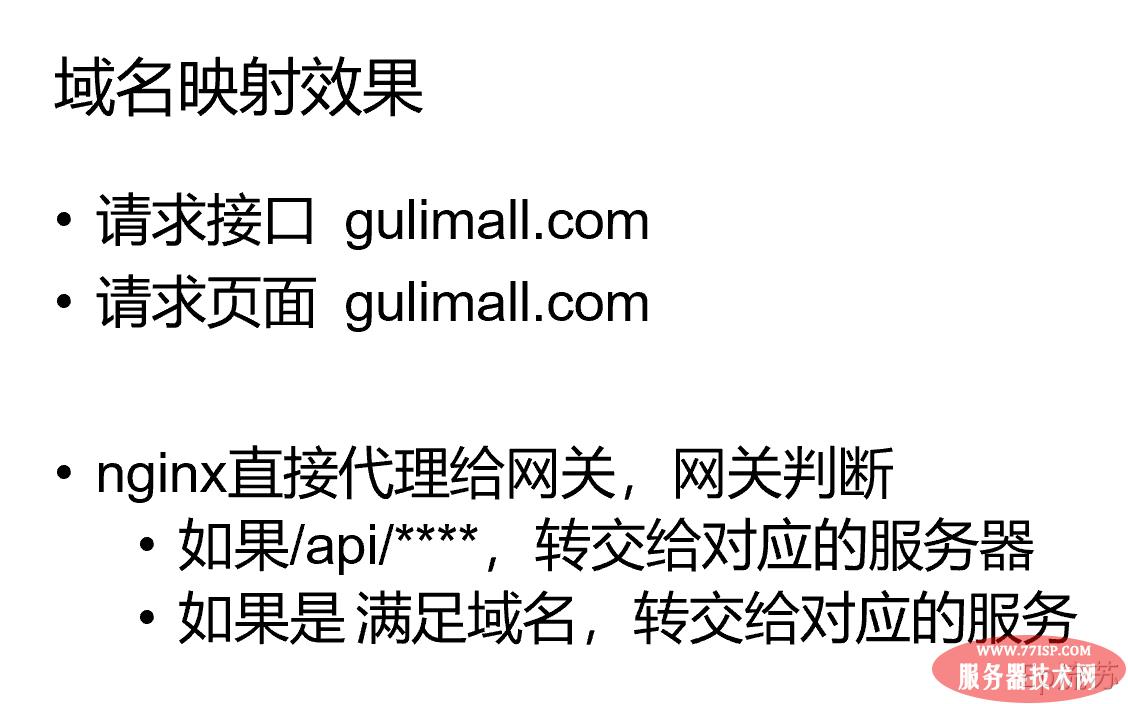
当前通过域名的方式,请求 gulimal.com ;
根据 hosts 文件的配置,请求 gulimall.com 域名时会请求虚拟机 ip
192.168.163.131 gulimall.com当请求到 192.168.163.131:80 时,会被 nginx 转发到我们配置的 192.168.163.1:10000 路径,该路径为运行商品服务的 windows 主机 ip 地址,至此达到通过域名访问商品服务的目的。
server {
listen 80;
server_name gulimall.com;
location / {
proxy_pass http://192.168.163.1:10000;
}
}
之后为了统一管理我们的各种服务,我们将通过配置网关作为 nginx 转发的目标。最后通过配置网关根据不同的域名来判断跳转对应的服务。

以上所述是小编给大家介绍的Nginx+Windows搭建域名访问环境的操作方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/15849.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
