2022-11-23 314

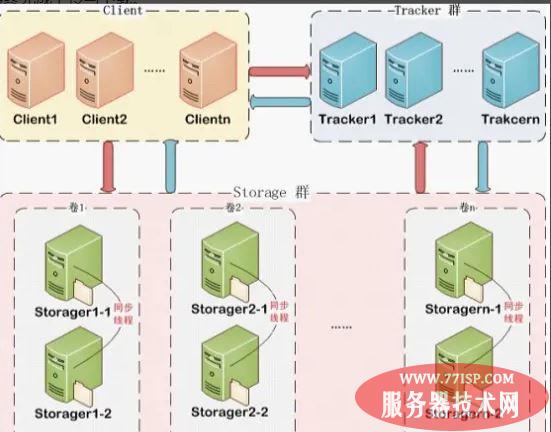
FastDFS包含Tracker Server和Storage Server; 客户端请求Tracker Server进行文件的上传与下载; Tracker Server调度Storage Server最终完成上传与下载。

Tracker (追踪者)
Storage (贮存器)
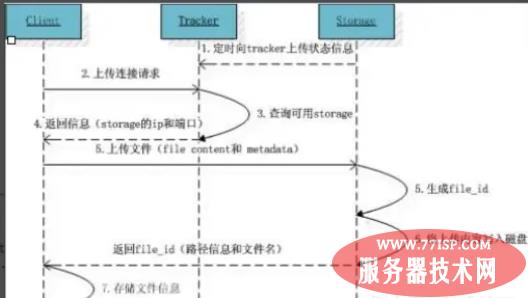
上传文件流程

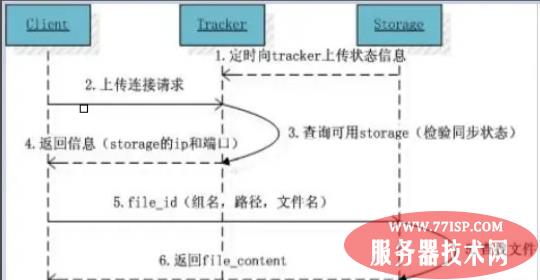
查询文件流程

1、安装gcc
yum install -y gcc gcc-c++2、下载libfastcommon到/usr/local下
cd /usr/local
wget https://github.com/happyfish200/libfastcommon/archive/V1.0.7.tar.gz3、解压libfastcommon
tar -zxvf V1.0.7.tar.gz
cd libfastcommon-1.0.74、安装libfastcommon
./make.sh
./make.sh install5、下载fastdfs
wget https://github.com/happyfish200/fastdfs/archive/V5.05.tar.gz6、解压fastdfs并安装
tar -zxvf V5.05.tar.gz
cd fastdfs-5.05/
./make.sh
./make.sh install
7、将conf目录下的所有文件复制到/etc/fdfs/
cp /usr/local/fastdfs-5.05/conf/* /etc/fdfs/8、配置tracker
cd /etc/fdfs
vi tracker.conf主要配置
#端口号
port=22122
#基础目录(Tracker运行时会向此目录存储storage的管理数据)
base_path=/usr/local/fastdfs如果base_path不存在,则需要创建目录
mkdir /usr/local/fastdfs9、配置storage
cd /etc/fdfs
vi storage.conf主要配置
#配置组名
group_name=group1
#端口
port=23000
#向tracker心跳间隔(秒)
heart_beat_interval=30
#基础目录,目录不存在,需要自行创建
base_path=/usr/local/fastdfs
#存放文件的位置,目录不存在,需要自行创建
store_path0=/usr/local/fastdfs/fdfs_storage
#配置tracker服务器:IP
tracker_server=192.168.31.168:2212210、启动服务 启动tracker
/usr/bin/fdfs_trackerd /etc/fdfs/tracker.conf restart启动storage
/usr/bin/fdfs_storaged /etc/fdfs/storage.conf restart查看服务
netstat -ntlp
1、上传fastdfs-nginx-module_v1.16.tar.gz 到/usr/local 2、解压nginx模块
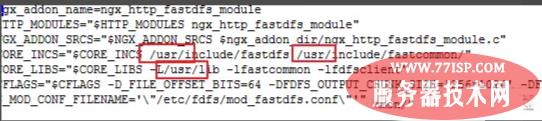
tar -zxvf fastdfs-nginx-module_v1.16.tar.gz3、修改config文件,将文件中的 /usr/local/ 路径改为 /usr/
cd /usr/local/fastdfs-nginx-module/src
vi config
4、将fastdfs-nginx-module/src下的mod_fastdfs.conf拷贝至/etc/fdfs下
cp mod_fastdfs.conf /etc/fdfs/5、修改/etc/fdfs/mod_fastdfs.conf
vi /etc/fdfs/mod_fastdfs.conf
内容:
base_path=/usr/local/fastdfs
tracker_server=192.168.31.168:22122
#url中包含group名称
url_have_group_name=true
#指定文件存储路径(上面配置的store路径)
store_path0=/usr/local/fastdfs/fdfs_storage6、将libfdfsclient.so拷贝至/usr/lib下
cp /usr/lib64/libfdfsclient.so /usr/lib/7、创建nginx/client目录
mkdir -p /var/temp/nginx/client
1、 将nginx-1.8.0.tar.gz上传到/usr/local 2、解压:tar -zxvf nginx-1.8.0.tar.gz 3、安装依赖库
yum install pcre
yum install pcre-devel
yum install zlib
yum install zlib-devel
yum install openssl
yum install openssl-devel4、进入nginx解压的目录下:
cd /usr/local/nginx-1.8.05、安装
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi \
--add-module=/usr/local/fastdfs-nginx-module/src编译、安装
make
make install安装成功 6、拷贝配置文件http.conf和mime.types
cd /usr/local/fastdfs-5.0.5/conf
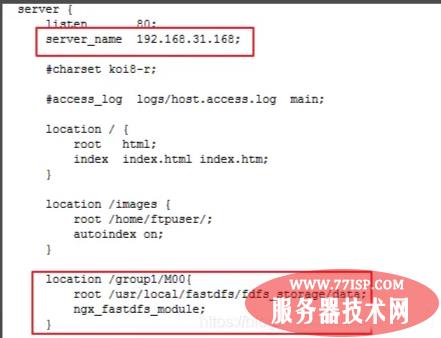
cp http.conf mime.types /etc/fdfs/7、修改nginx配置文件
cd /usr/local/nginx/conf/
vi nginx.conf
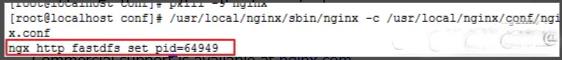
8、关闭nginx,并启动nginx
pkill -9 nginx
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
9、启动nginx

1、创建SpringBoot项目 2、引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.26.4</version>
</dependency>3、启动类上配置
@Import(FdfsClientConfig.class)
@EnableMBeanExport(registration = RegistrationPolicy.IGNORE_EXISTING)4、配置文件
fdfs.so-timeout=3000
fdfs.connect-timeout=1000
fdfs.thumb-image.height=60
fdfs.thumb-image.width=60
fdfs.tracker-list=192.168.31.168:221225、控制器
@Controller
public class UploadController {
public static final String DIR = "http://192.168.31.168/";
@Autowired
private FastFileStorageClient client;
@RequestMapping("login")
public String login(){
return "login";
}
@ResponseBody
@RequestMapping(value = "/upload",method = RequestMethod.POST)
public JsonResult upload(MultipartFile file) throws IOException {
//获得后缀名
String extension = FilenameUtils.getExtension(file.getOriginalFilename());
//上传
StorePath storePath = client.uploadFile(file.getInputStream(), file.getSize(), extension, null);
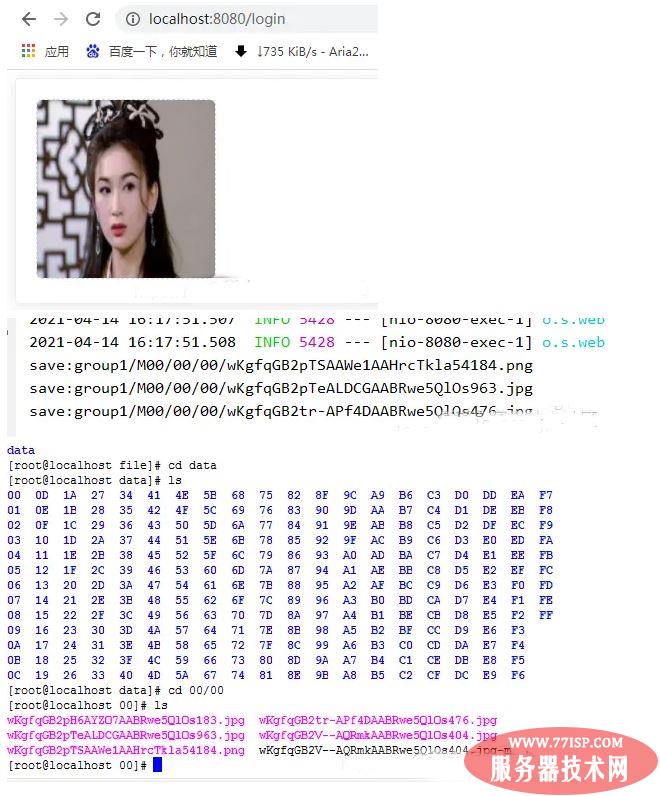
System.out.println("save:" + storePath.getFullPath());
return new JsonResult(1,DIR + storePath.getFullPath());
}
}Java对象
public class JsonResult {
private Integer code;
private Object data;
//get/set/constructor
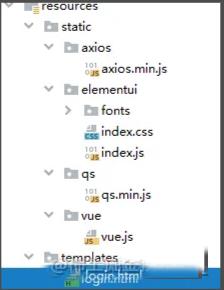
}6、测试页面 页面使用了Vue+ElementUI

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>上传</title>
<link rel="stylesheet" href="/elementui/index.css" rel="external nofollow" >
<style>
...
</style>
</head>
<body>
<div id="app">
<el-card >
<el-upload
class="avatar-uploader"
action="/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-card>
</div>
<script src="/vue/vue.js"></script>
<script src="/elementui/index.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
imageUrl: ''
}
},
methods:{
handleAvatarSuccess(res, file) {
console.log(res);
this.imageUrl = res.data;
}
}
})
</script>
</body>
</html>上传效果


以上所述是小编给大家介绍的SpringBoot项目整合FastDFS+Nginx实现图片上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/15902.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
