2022-11-23 407
有时候,我们正式的环境需要配置Https访问!!!
很多时候,我们需要拿到正式环境的SSL证书,开通域名,等一系列的工作,才能进行我们的Https配置功能。
本地的开发环境,没有相应的证书,也是不太好进行配置和测试等相关的操作!!!
那么我们今天就来谈一下,如何在本地开发环境,配置Https的访问!!!
那我们以nginx服务器为例!!!^_^
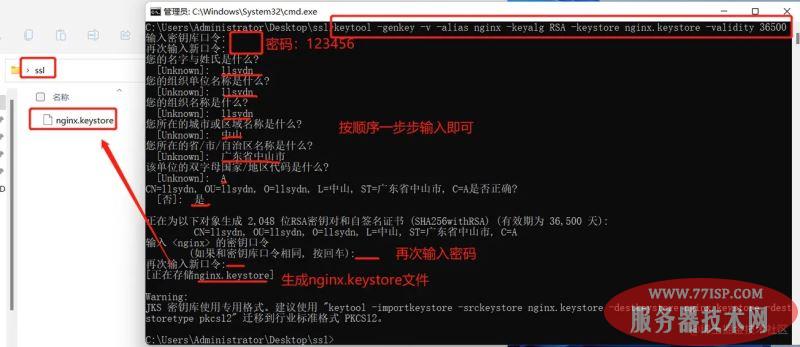
keytool -genkey -v -alias nginx -keyalg RSA -keystore nginx.keystore -validity 36500alias别名为 nginx
keystore文件 为 nginx.keystore
validity有效期 为 36500天

按照上图操作,即可帮我们生成 nginx.keystore文件
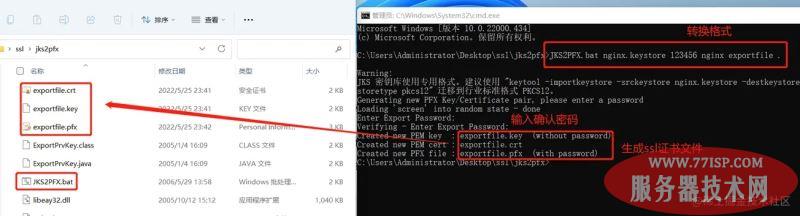
JKS2PFX.bat nginx.keystore 123456 nginx exportfile .这个JKS2PFX.bat 是一个工具,下载地址
nginx.keystore,是我们刚才生成的文件
123456,是我们刚才生成nginx.keystore文件,设置的密码
nginx,是我们刚才设置的alias别名
exportfile,是我们要生成的文件名
.,生成ssl证书的目录,表示当前文件夹

运行方式:
JKS2PFX.bat <KeyStore文件> <KeyStore密码> <Alias别名> <导出文件名> [目录]转换会生成:

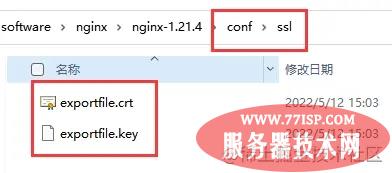
我们将exportfile.crt ,exportfile.key两个文件copy到 nginx 的conf的ssl目录下

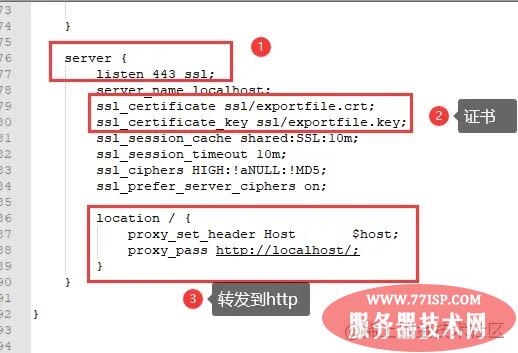
server {
listen 443 ssl;
server_name localhost;
ssl_certificate ssl/exportfile.crt;
ssl_certificate_key ssl/exportfile.key;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header Host $host;
proxy_pass http://localhost/;
}
}
配置好后,使用 nginx -s reload 重启。
这样配置,同时支持http、https

表示,已经
ssl已经配置好了
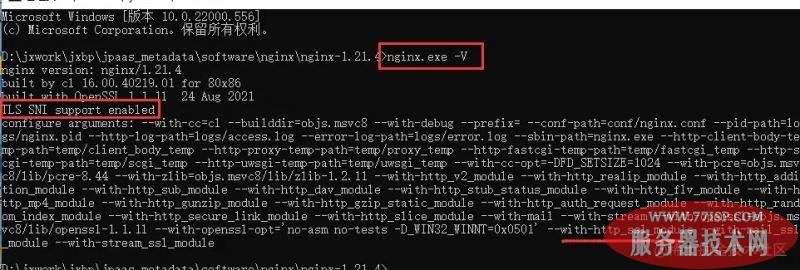
nginx 需要支持ssl,如果不支持需要添加安全模块。

- with-http_ssl_module: ssl模块,没有的,自己安装即可
好了,nginx的SSL配置,就到这里了!!!
以上所述是小编给大家介绍的Nginx本地配置SSL访问的实例教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/15925.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
