2022-11-25 386
Dreamweaver CS3的层是网页中可以容纳网页元素的容器,该怎么创建多个层呢?下面我们就来看看详细的教程。
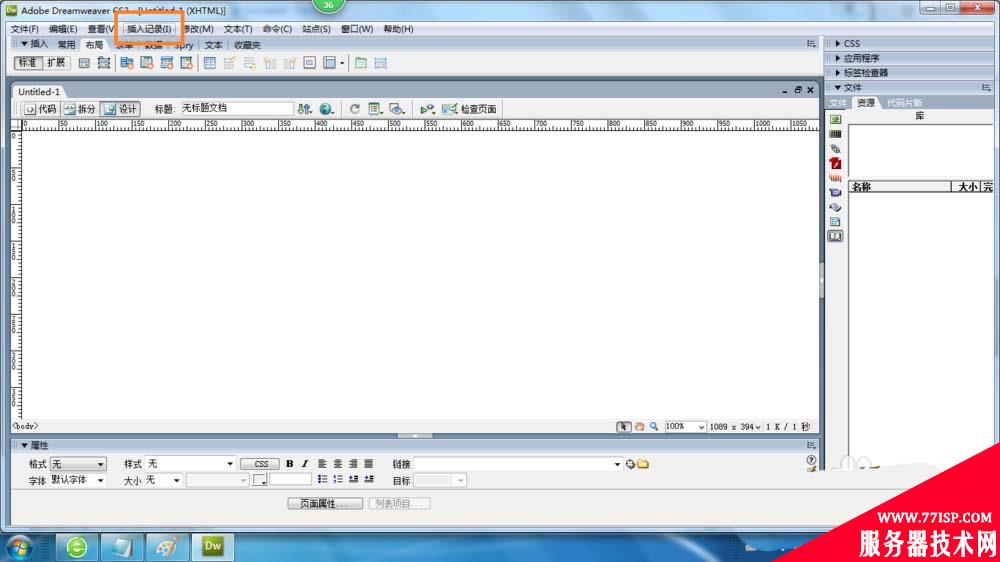
1、在Dreamweaver CS3窗口中进入编辑状态中执行“插入记录”命令。

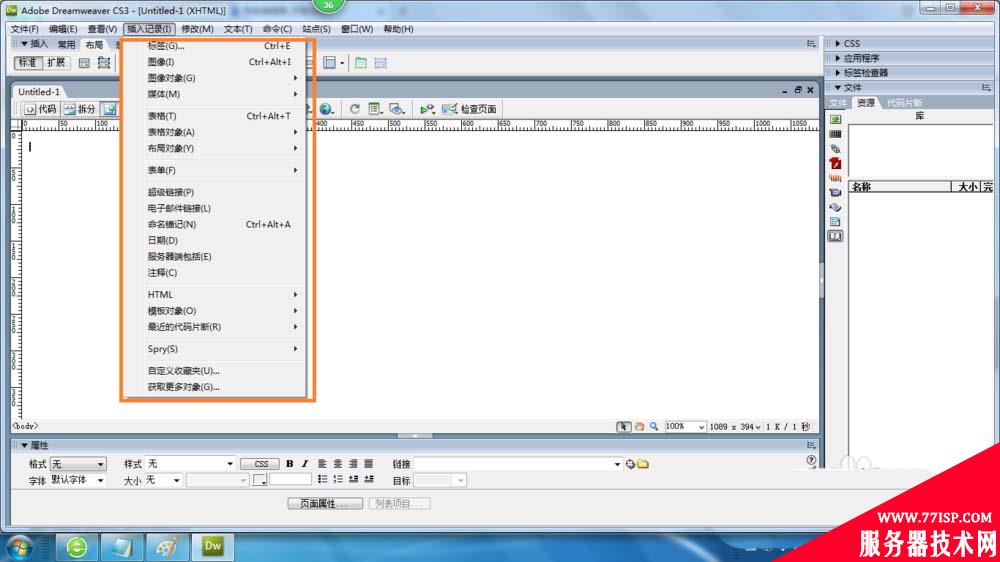
2、这时点击“插入记录”命令会弹出这个“下拉菜单”选项。

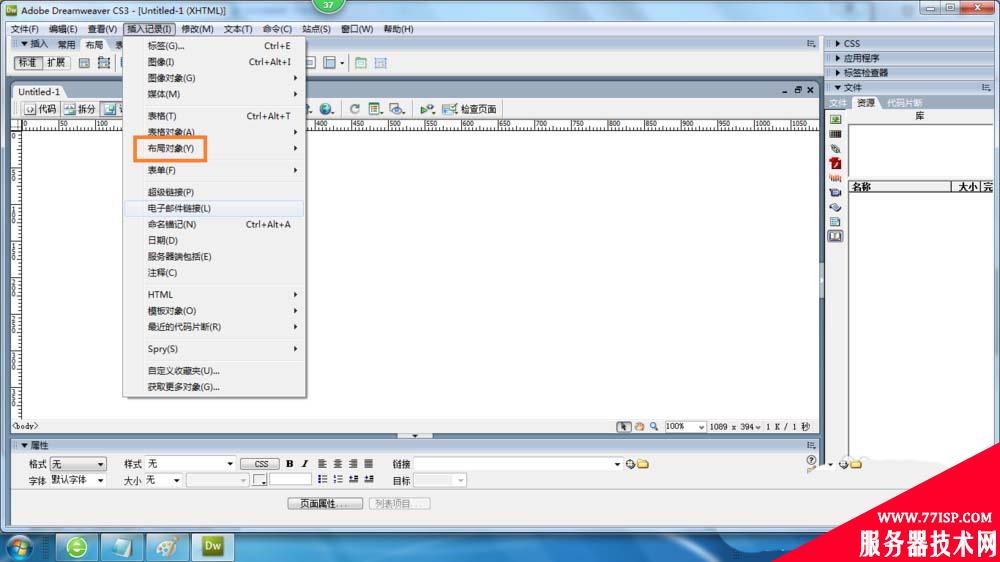
3、在“插入记录”命令中的下拉菜单选择“布局对象”命令。

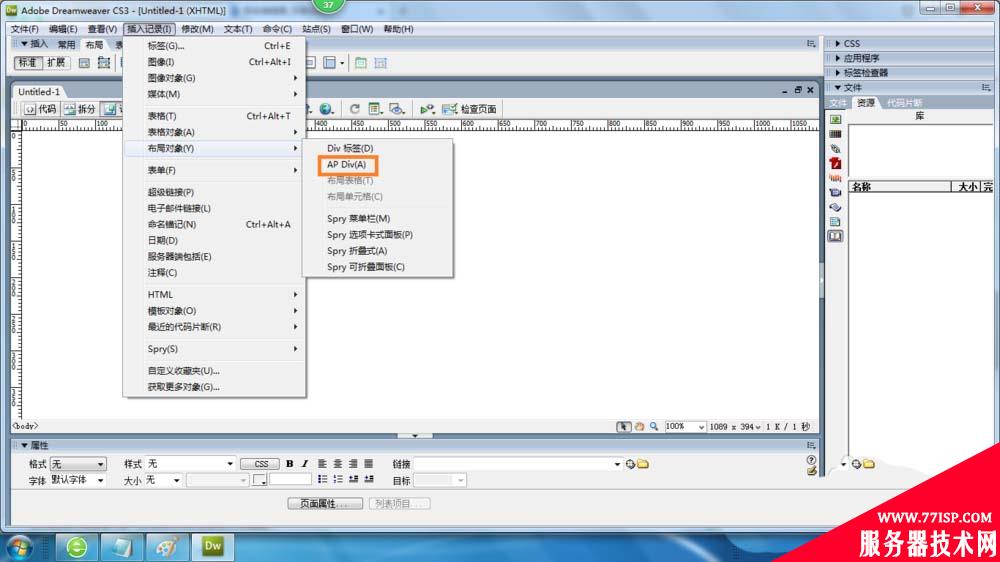
4、在“布局对象”选项卡中选择“AP DIV”命令。

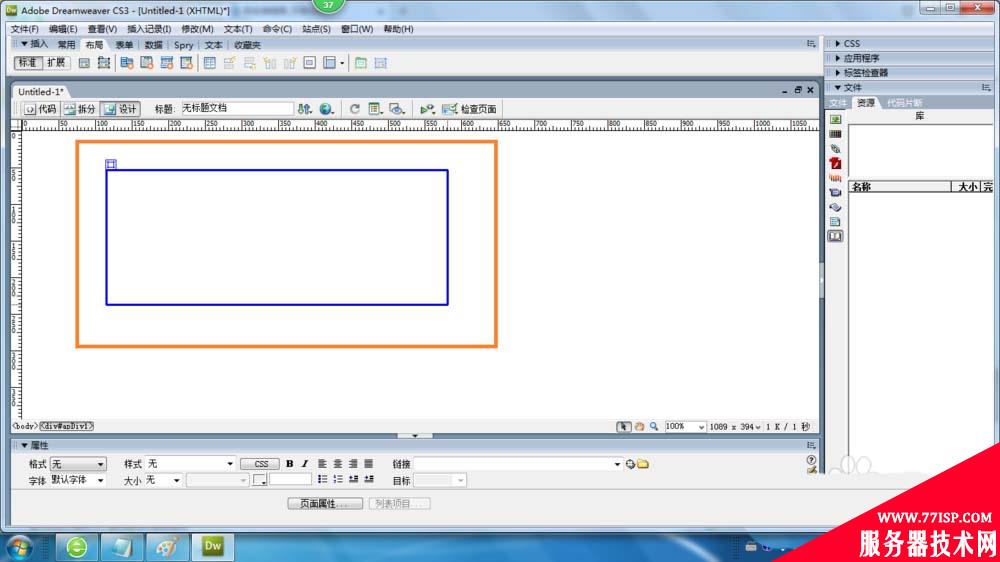
5、这时编辑状态自动输入“AP DIV”层。

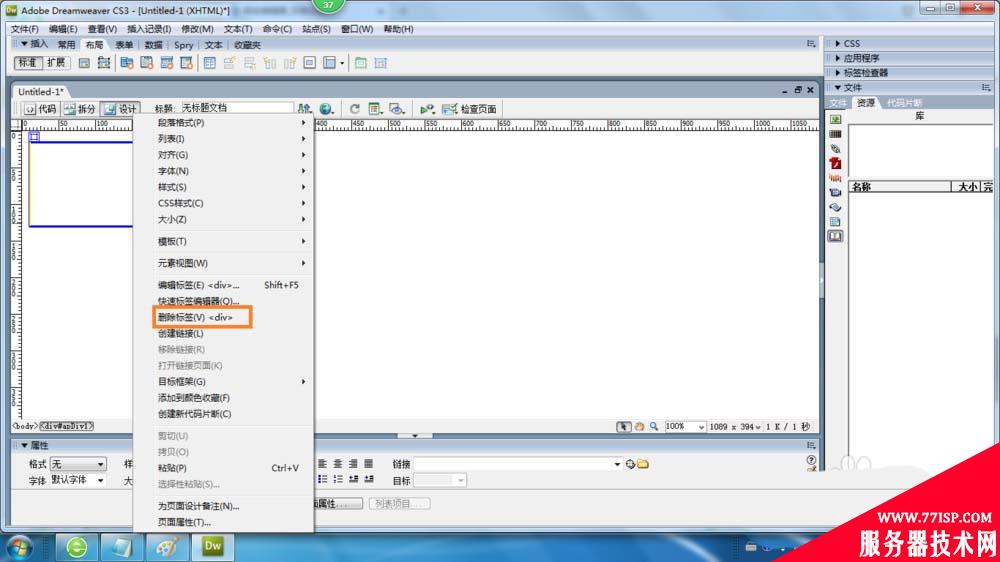
6、这时我们删除这个“AP DIV”自动插入的层。选中层右击选择“删除标签”命令。

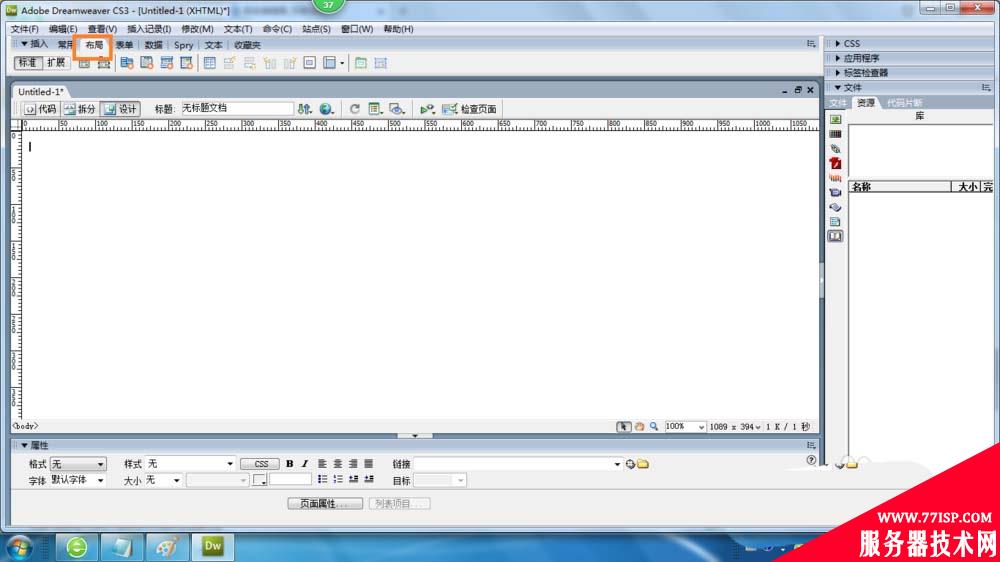
7、然后在工具栏上点击“布局”选项卡按钮。

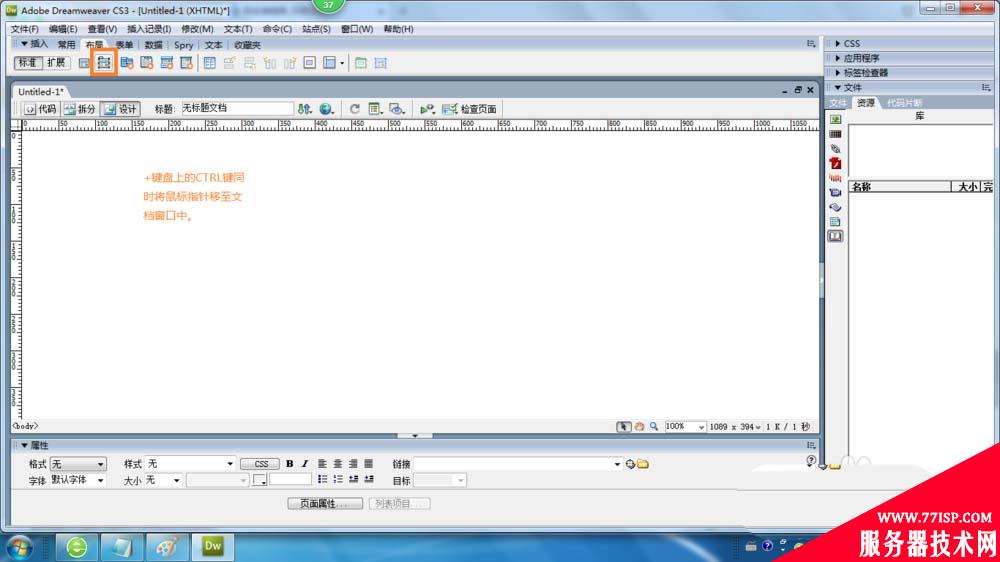
8、点击绘制层视图按钮,然后按住键盘上的CTRL键的同时将鼠标指针移至文档窗口中,即可连续的绘制多个层。

以上所述是小编给大家介绍的Dreamweaver CS3网页怎么创建多个层?,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16325.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
