2022-11-25 373
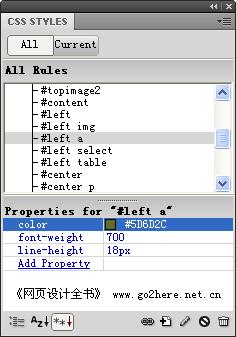
在使用Dreamweaver进行WEB标准化布局的过程中,如果我们需要对某些代码部分进行检测,或者是需要修改某些代码,但是又不希望删除原有的代码片段,这个时候就能够让Dreamweaver CS5的启用/禁用样式表功能派上用场,打开Dreamweaver CS5的样式表面板,如图1-1所示:

图1-1 样式表面板
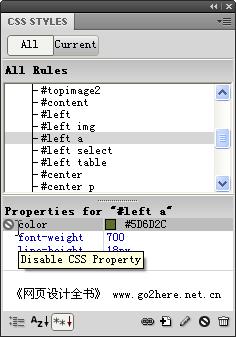
可以在样式表面板中选择相应的选择器,并且找到需要禁用的样式表属性行,用鼠标移动到样式表属性行最右侧的空白部分,这时会出现一个“禁用”的图标,如图1-2所示:

图1-2 禁用样式图标
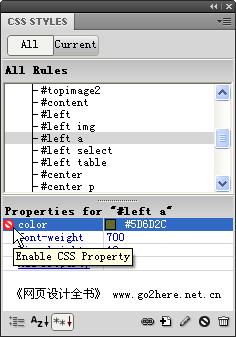
点击鼠标,这样所选定的样式表属性就会被禁用,如图1-3所示:

图1-3 禁用样式表属性
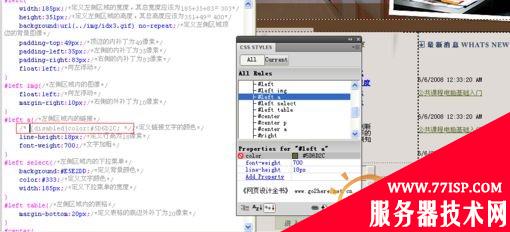
这时如果在浏览器中预览网页,所看到的效果也是禁用了相应属性后的效果。其实相应的原理是把所需要禁用的代码转换为注释,如图1-4所示:

图1-4 代码转换为注释
当然,如果需要启用该样式,只需点击禁用的图标即可。
以上所述是小编给大家介绍的Dreamweaver CS5新增启用/禁用样式表功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16396.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
