2022-11-25 401
熟练地管理网站文件,能让我们的网站井然有序,修改升级等会十分方便。
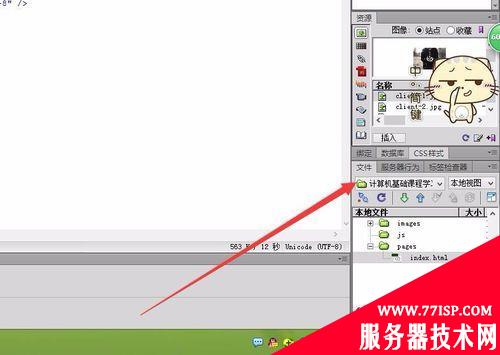
1、打开Dreamweaver,找到软件中我们的站点,如图:

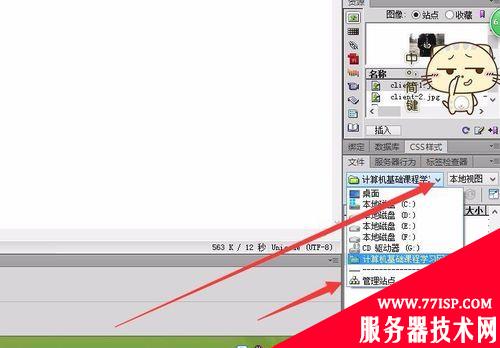
2、点击站点旁边的下拉箭头,并选择“管理站点”,如图:

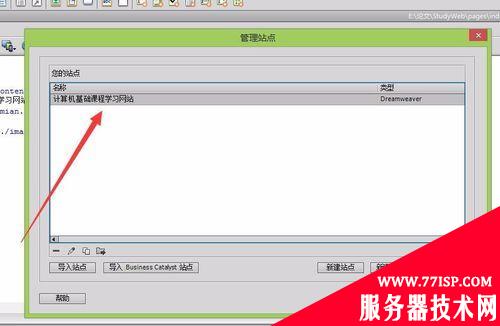
3、在弹出来的窗口中,选中需要管理的站点,双击,如图:

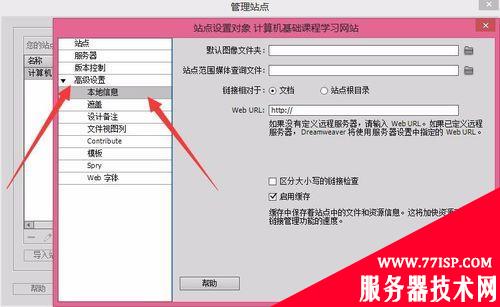
4、选择“高级设置”中的“本地信息”,如图:

5、点击“浏览文件夹”图标,如图:

6、选择images文件夹即可,如图:

7、最后点击“完成”即可,如图:

注意事项:
文件夹是事先在站点的根目录里创建好的
以上所述是小编给大家介绍的Dreamweaver建立的站点怎么更改图像的默认文件夹位置?,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16536.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
