2022-11-25 950
dreamweaver网页设计中为了让页面更加好看,有时候会给段落添加一些样式,让段落可以自动首行缩进两个字符,今天我就来讲讲dw怎样实现首行缩进这个功能。
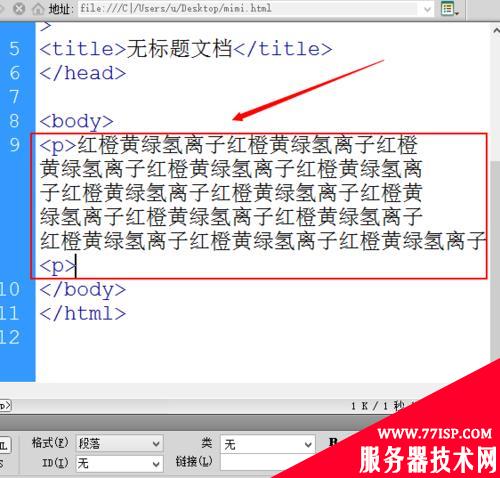
1、打开软件,新建一个html文件,设计一个段落<p></p>。

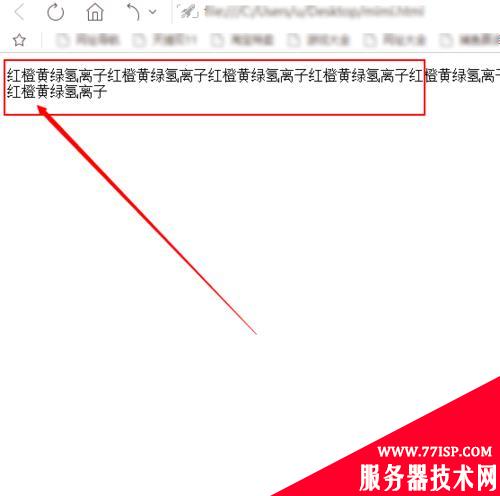
2、然后在浏览器预览,可以看到首行没有自动缩进。

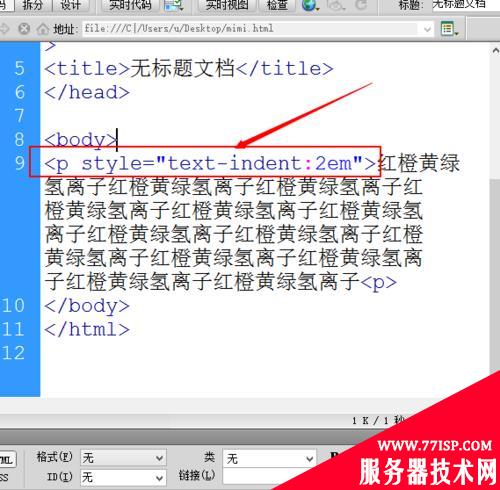
3、然后我们在<p></p>标签里面添加(style=“text-indent:2em”),注意,要在英文状态下输入。

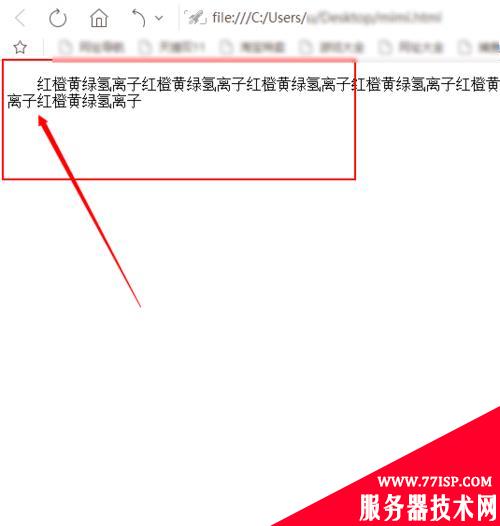
4、再次预览,可以看到首行已经自动换行了。

5、当然,还有另外方法,我们可以在<body></body>标签外添加<style></style>标签。

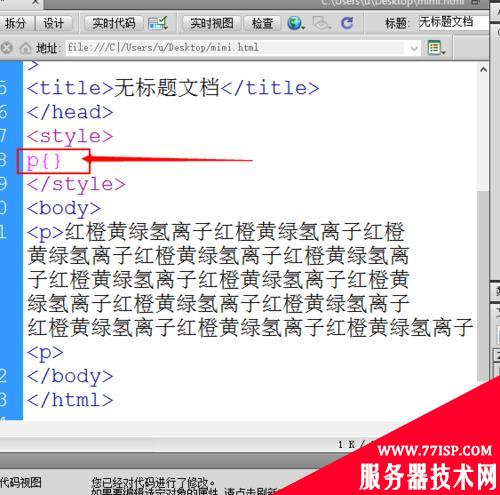
6、然后再在<style></style>标签里面定义段落p的样式。

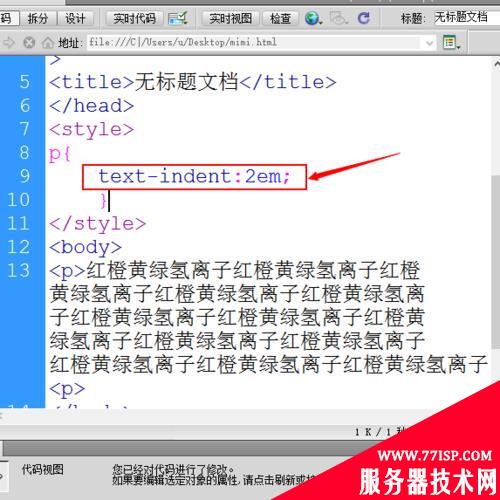
7、最后,在p样式里面就可以写入”text-indent:2em;”代码来实现首行缩进了。

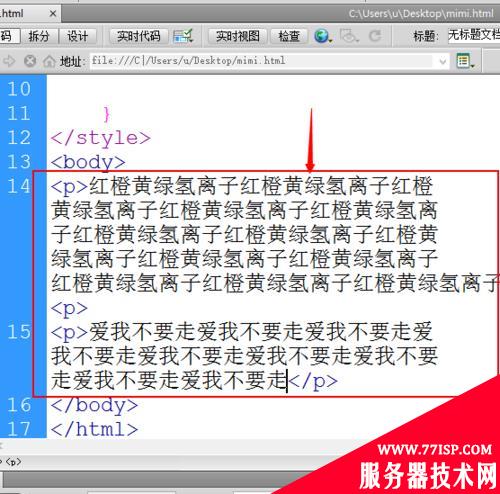
8、可以看到这里有两个段落。

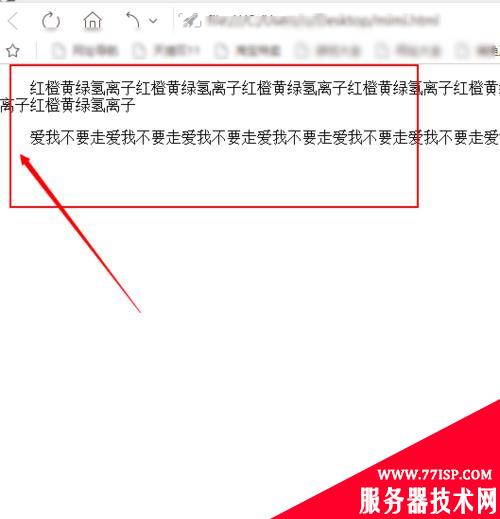
9、在外面定义样式就可以使得所有的段落自动换行,不用重复写一样的代码了,是不是很有趣。

注意事项:
标点符号要在英文状态下输入。
以上所述是小编给大家介绍的dreamweaver怎么设置段落首行自动缩进两个字符?,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16546.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
