2022-11-26 357
为什么要给网站添加动态横幅?一方面,是图片不容易表现出出动画的效果,另一方面,你知道,度娘现在对光告有些敏感。而这个功能,更多的是应用在光告上面的,下面我们就来看看详细的教程。
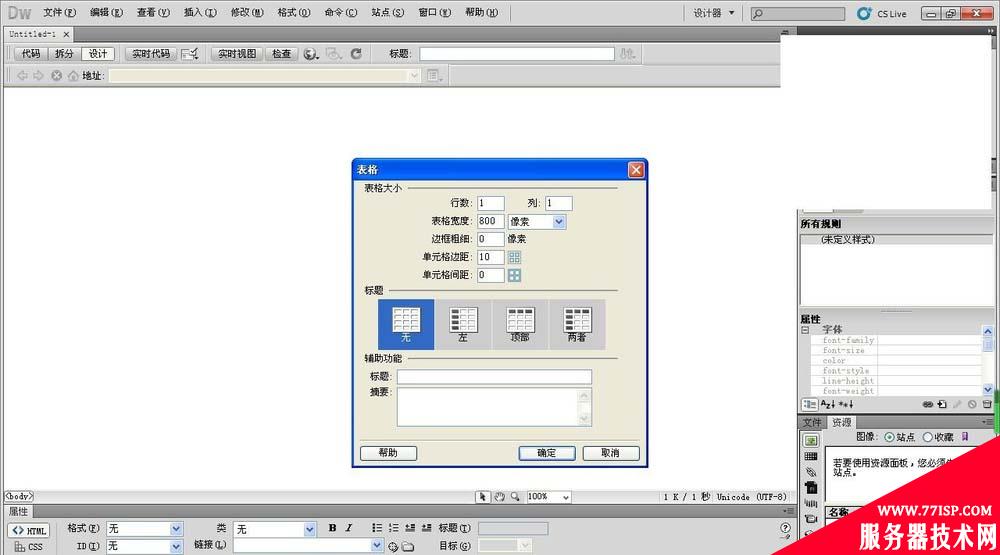
1、首先,打开软件,新建一个表格。大小最好是根据素材或者是网页布局还决定。不插入无所谓,就是习惯了。

2、然后给表格加一个背景,就是我们自己需要的背景素材。方法是,选中单元格。然后选择拆分,这时候,可以看到,栏目的右侧是我们设计的页面,左面就变成了一个代码页。

3、这时候,看一下左侧的代码页面,有一个“td”,鼠标放在这里,然后按一下空格。会出现很多选项,这里面就是单元格的参数,找到background,双击确定,出现“浏览”之后,选择自己的背景图像。


4、插入flash,flash的后缀为Swf,找到。


5、然后,关键的在这里,下面的属性设置栏,其他的都好说,只是,Wmode这里,更改为“透明”。其他的都根据自己的需要设置。

6、最后,保存,预览,结果实际上是出来了,大框子里面的小框,实际上是加入的FLASH。但是,图片嘛,效果太差了,基本看不出来。

本片教程具体思路就像是PS里面的图层,将你需要的图像作为背景,然后在这个背景上加上一些简单的、对比色比加大的动画,然后,更改透明,喜欢的朋友可以学习一下,请继续关注。
以上所述是小编给大家介绍的Dreamweaver怎么给网站添加一个动态横幅效果?,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16577.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
