2022-11-26 498
Dreamweaver中想要画表格,该怎么通过标签和代码来制作表格呢?下面我们就来看看详细的教程。
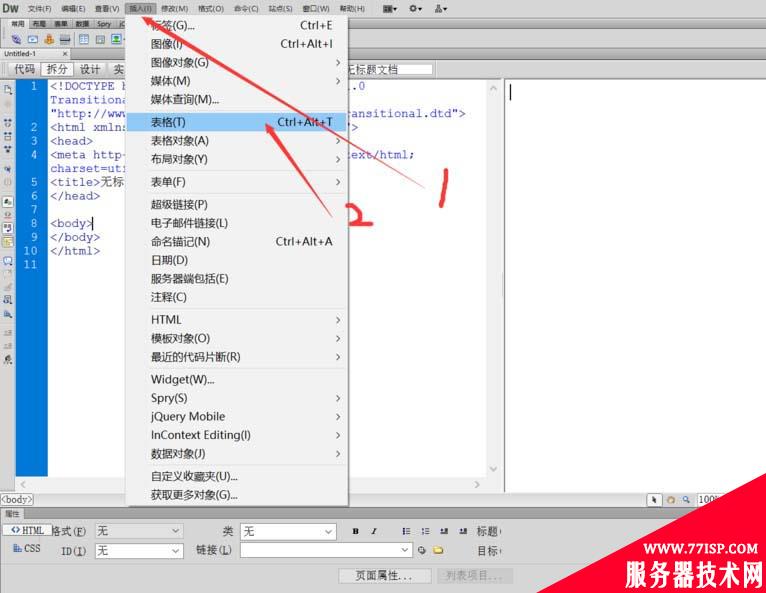
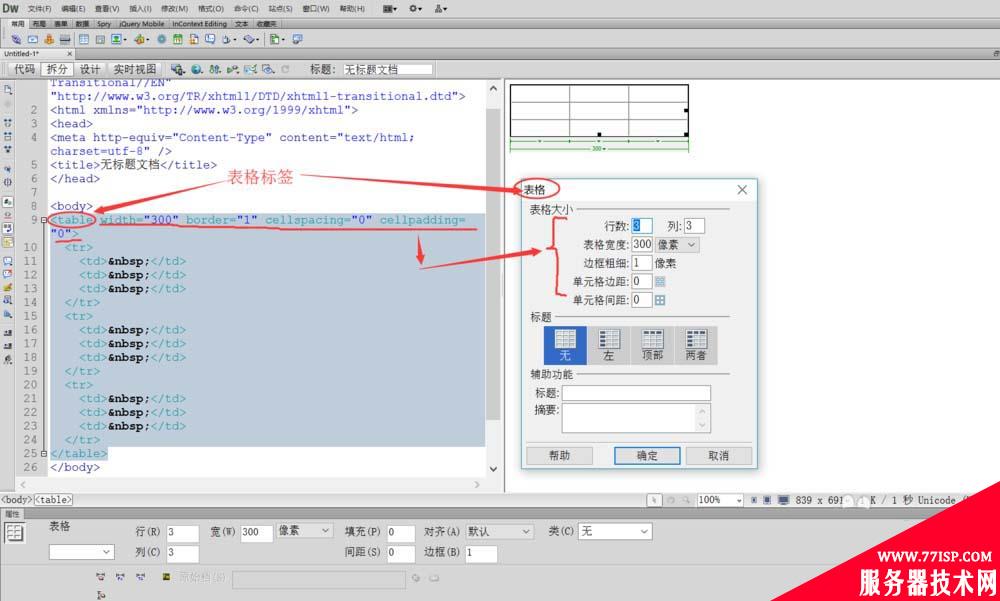
1、首先打开Dreamweaver,进行新建html文件,在“代码,拆分,设计”三个选项中点击拆分项,点击后如图所示,再插入一个3行3列的表格,查看代码区出现的标签及代码。



2、相信大家都知道html标签都是以<**>开始,以</**>结束的,这里也就不在啰嗦了。
(1)首先是<table></table>标签,该标签是用来定义表格的开始与结束的,后面跟的代码即就是表格对话框中选项。width为宽度,border为边框粗细,align为对齐格式等。具体如图所示。
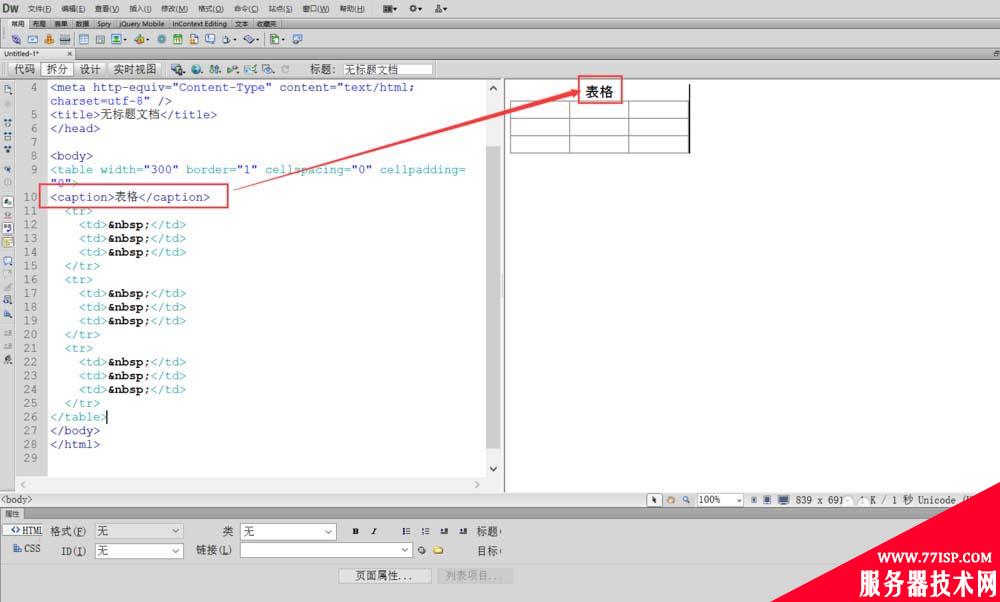
(2)<caption></caption>标签,用来定义标题内容。


3、表格内部单元格标签
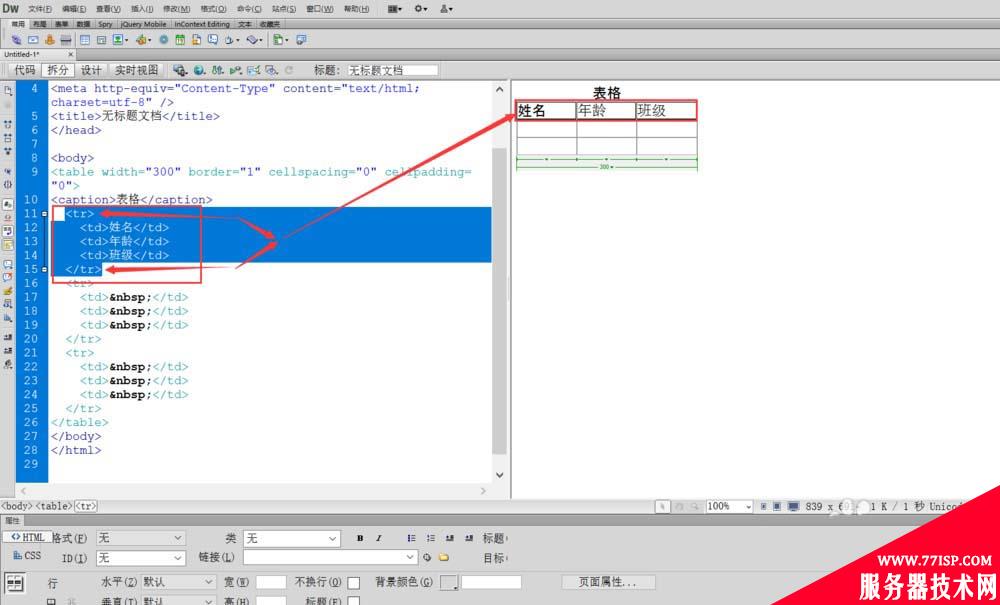
(1)<tr></tr>定义表格的行标签。每个<tr></tr>标签,都是表格行的开始与结束。
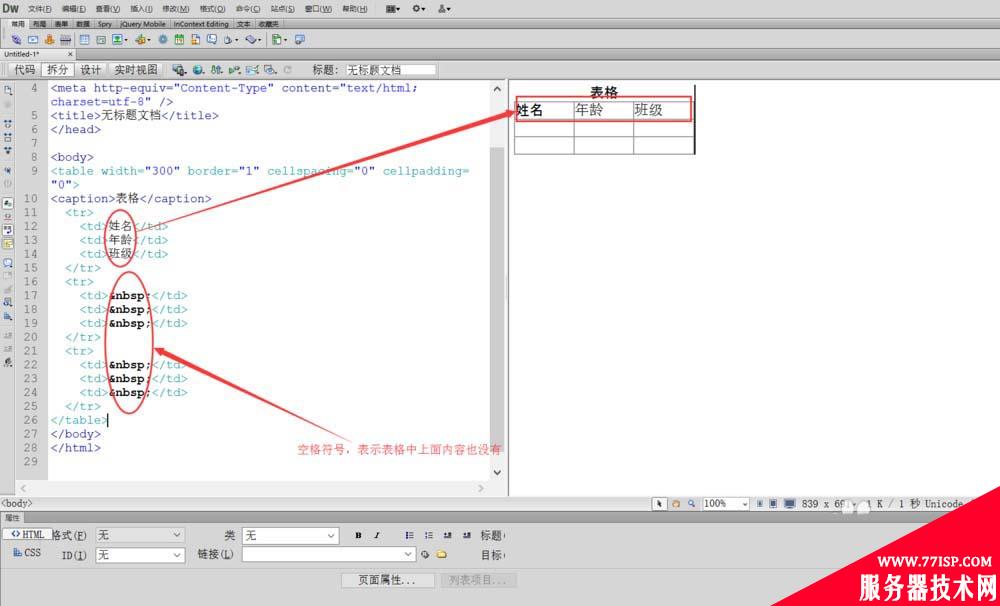
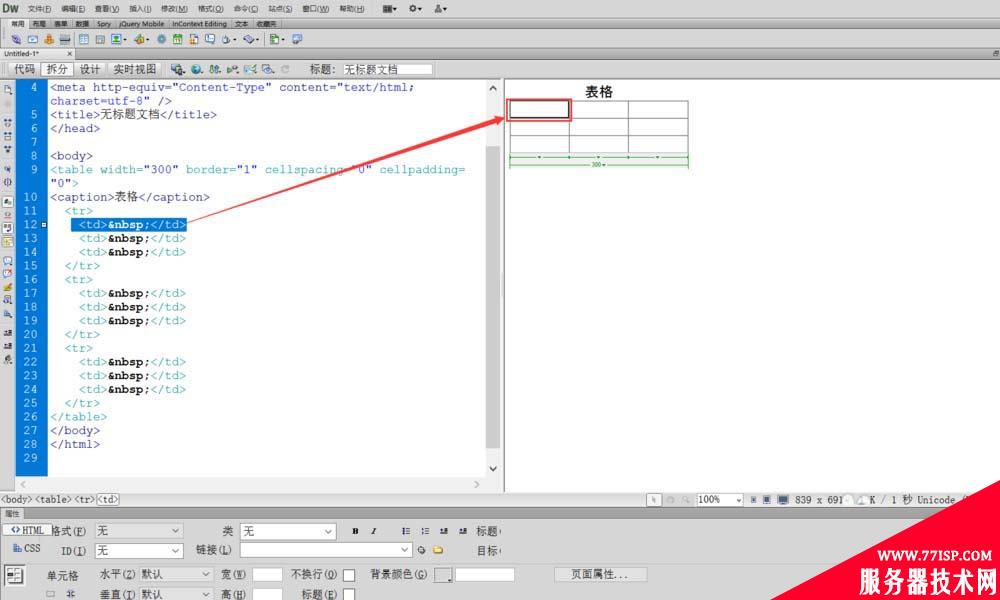
(2)在<tr></tr>中间可以使用<td></td>来定义表格中的具体数据,如图所示,在<td></td>中输入姓名,年龄和班级等数据,可以在设计区的表格单元格中看到出现相应的数据。



以上所述是小编给大家介绍的Dreamweaver怎么使用标签及代码设计表格?,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16598.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
