2022-11-26 412
Dreamweaver中想要将一幅画分割成几份在框内进行拼图游戏;当靠近真确的拼图时自动吸附,该怎么制作这个动画效果呢?下面我们就来看看详细的教程。
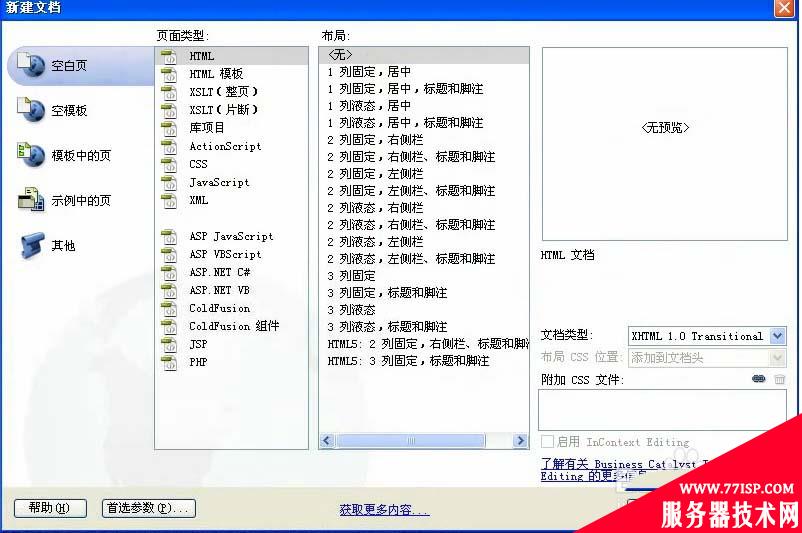
1、在软件中新建一个页面点击创建


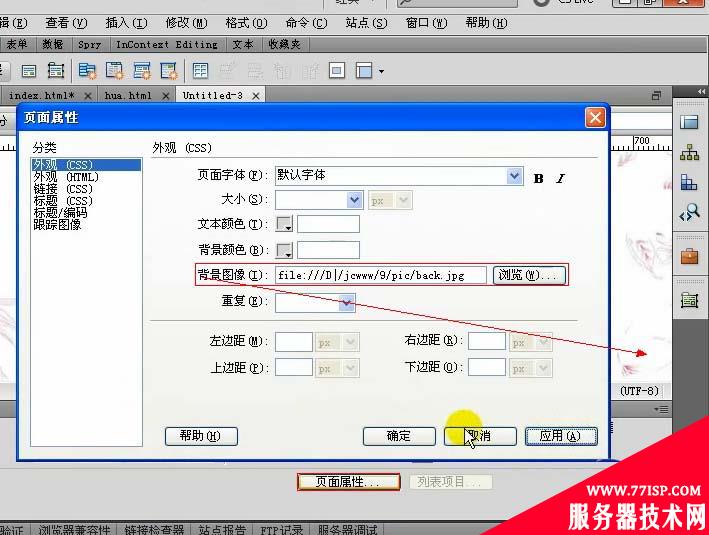
2、点击-页面设置选择一张背景图片

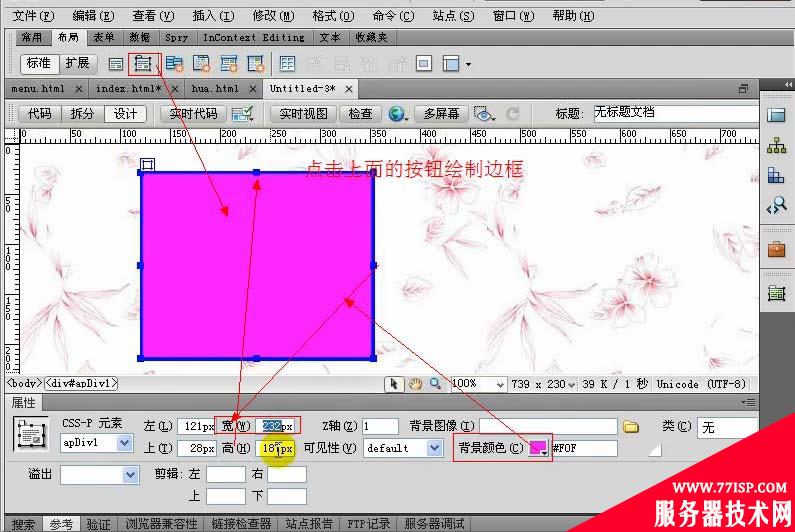
3、点击工具栏绘制边框

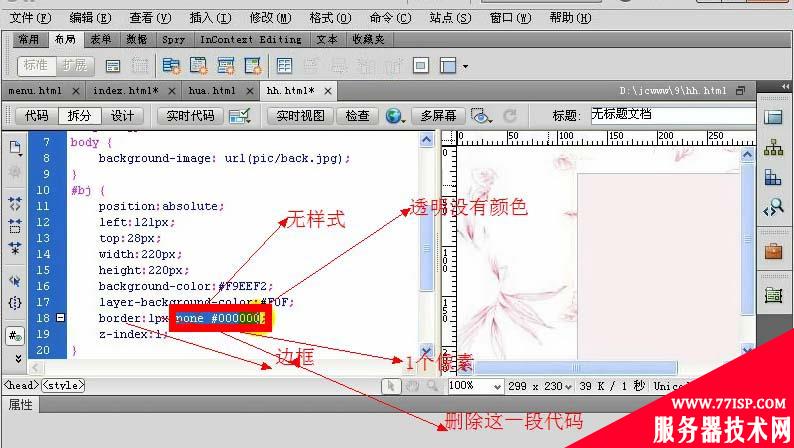
4、选中边框-点击代码-重命名为bj-找到背景代码

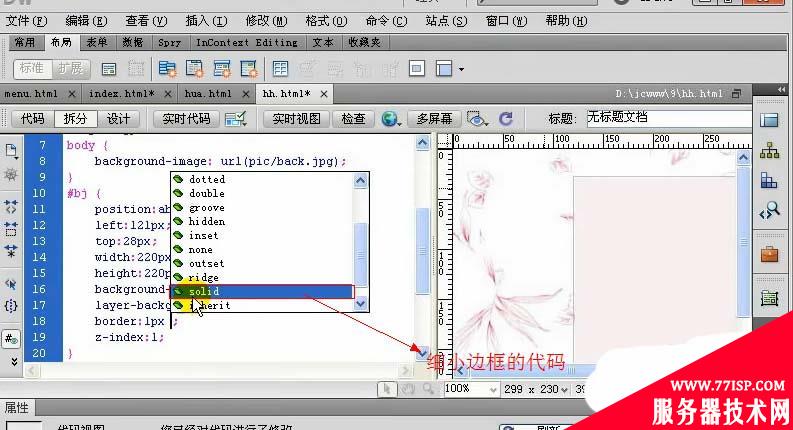
5、找到边框代码-删除默认样式颜色的边框代码

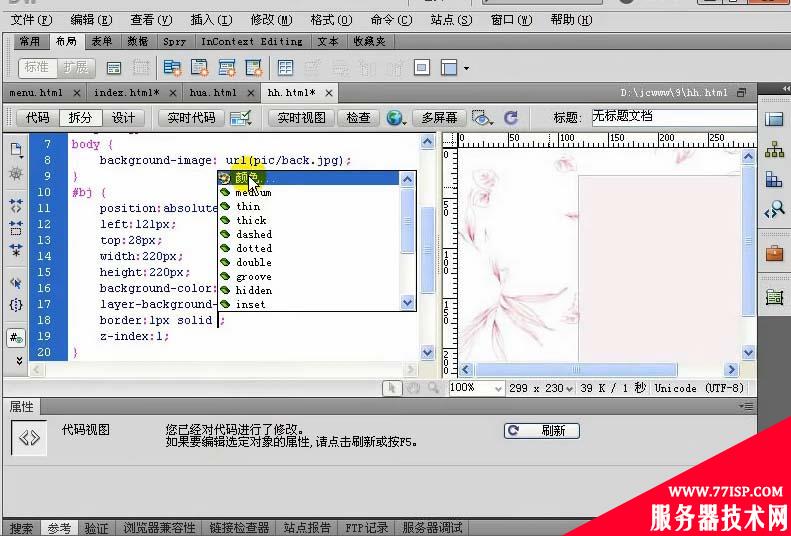
6、选择输入边框样式和颜色代码


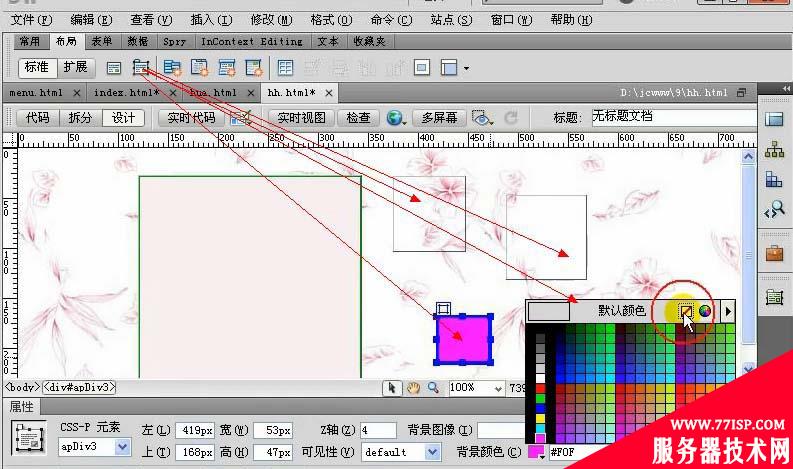
7、在绘制四个边框设置为透明色

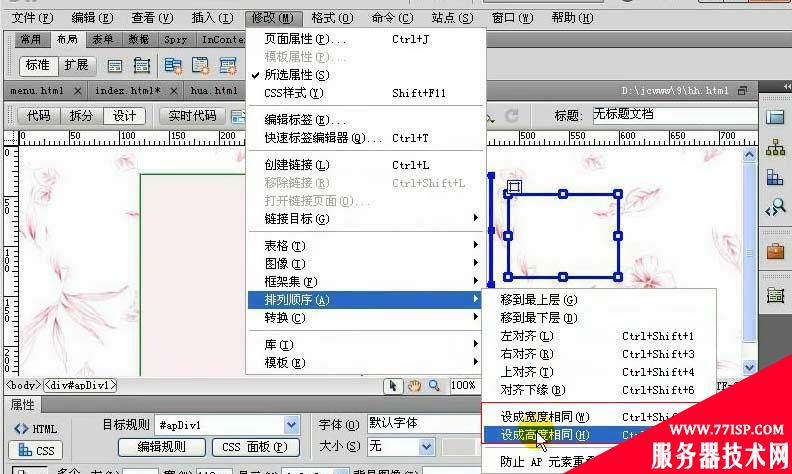
8、按下shift键一次点击选中4个边框点击-修改选项-排列顺序–设置宽度相同-在进行一次设置高度相同

上一页12 下一页 阅读全文
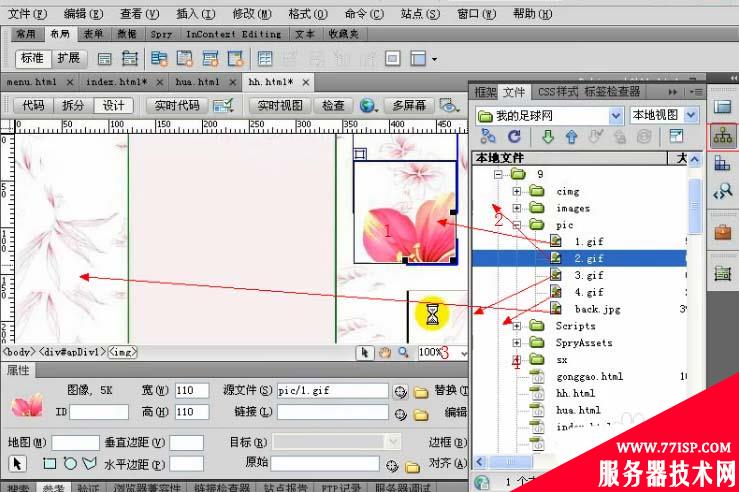
9、一次打开分割好的四张图片拖拽只边框1、2、3、4

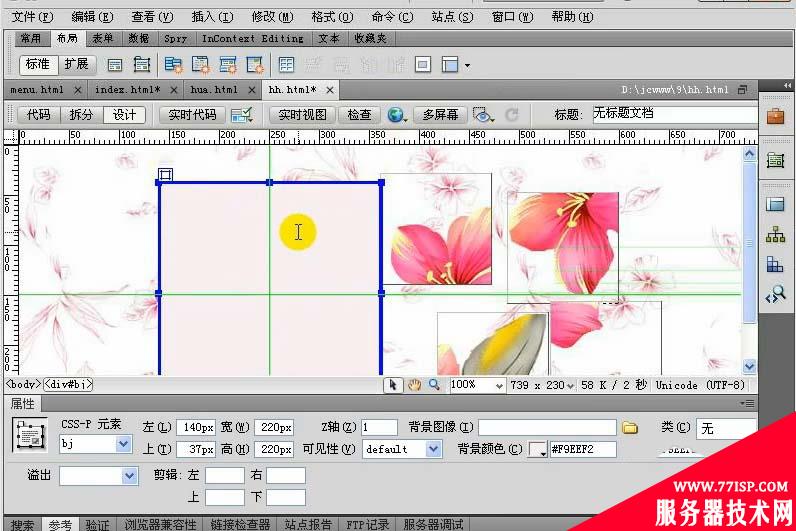
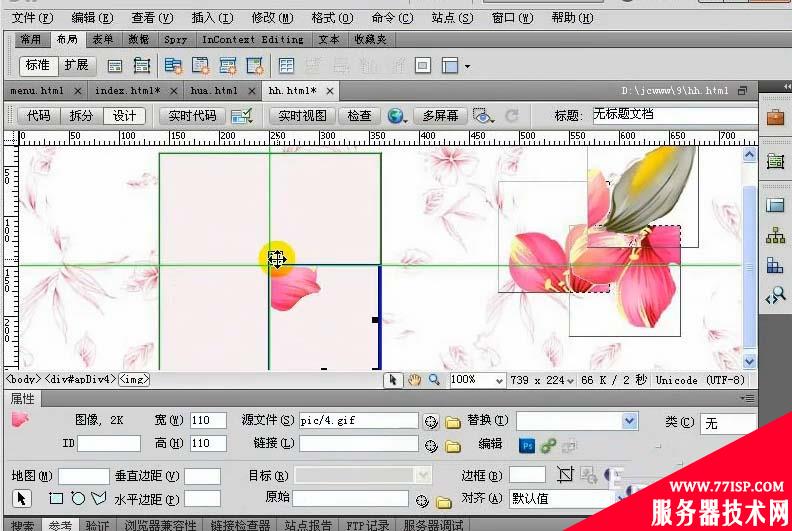
10、拉两条 辅助线竖线对齐250。横线对齐标尺150处然后拖动图片拼成一副完整的图片

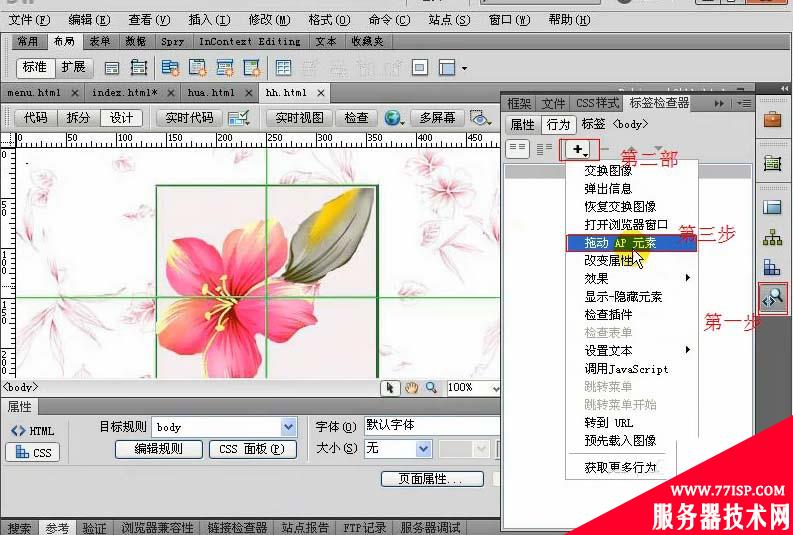
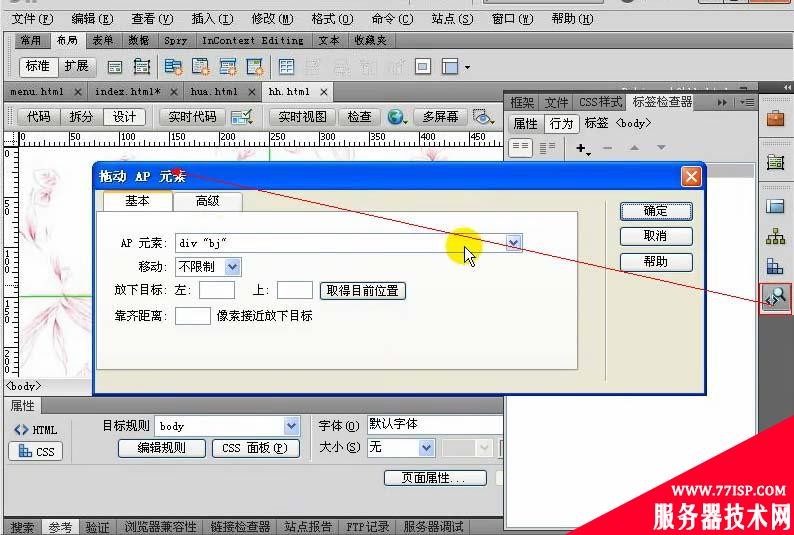
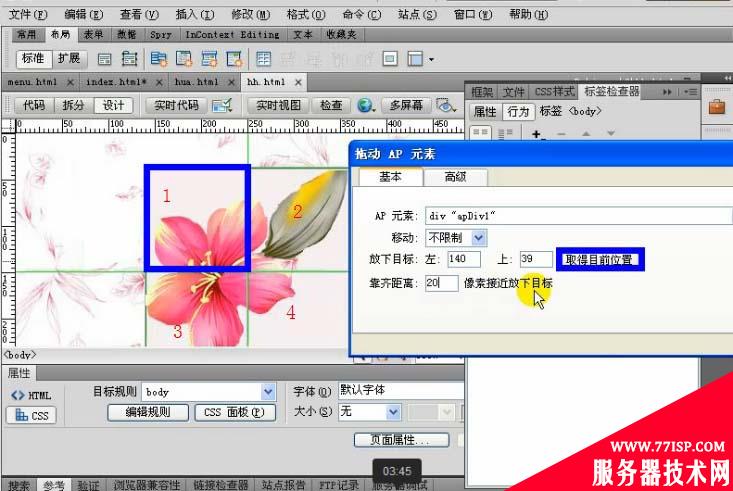
11、点击边框1开始设置-拖动AP元素-自动获取当前位置-距离20个像素自动吸附,一次用相同的方法设置完4个边框



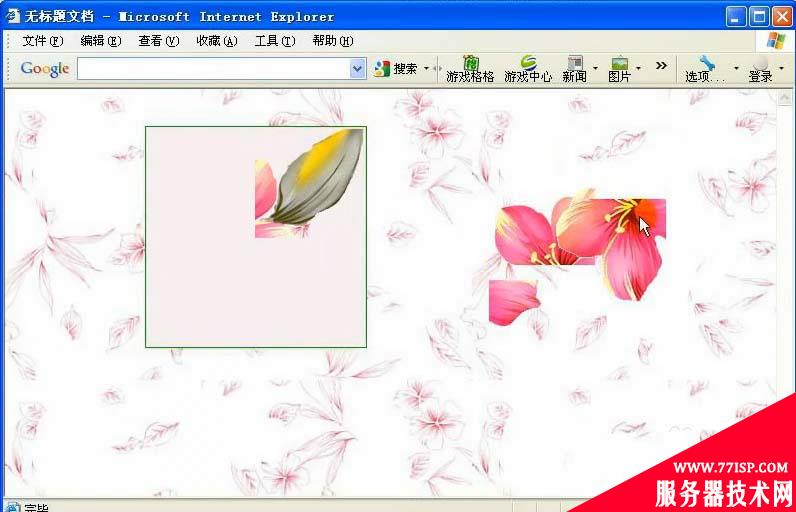
12、打乱图片保存你就可以在浏览器中玩拼图了


以上所述是小编给大家介绍的Dreamweaver怎么设计一款拼图游戏?,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16694.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
