2022-11-26 434
想要使用DW给淘宝店招添加链接,有好多新手卖家不知道怎么给切片的店招加链接,下面我们就来看看详细的教程,很简单哦。

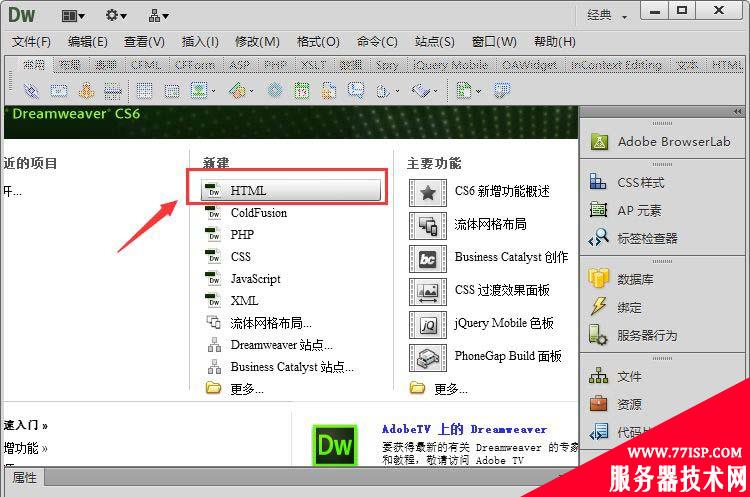
我们打开DW,新建一个【HTML】文档,如图所示。

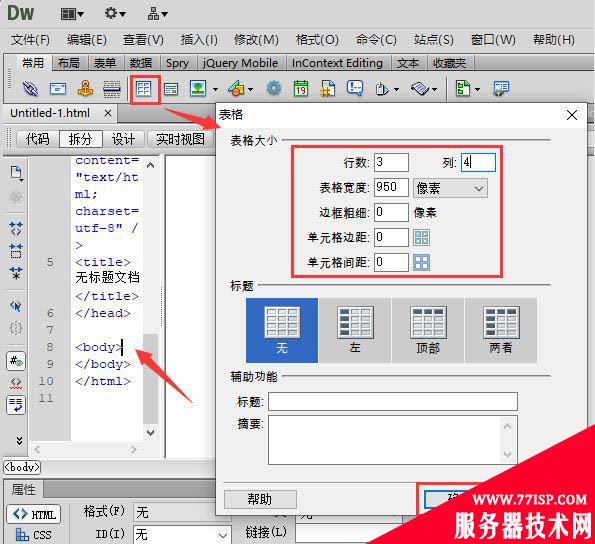
接着,我们把HTML文档保存在店招切片的文件夹里,然后把光标定在<body>的后面【插入】3行4列的【表格】,表格宽度为950像素,点击【确定】,如图所示。

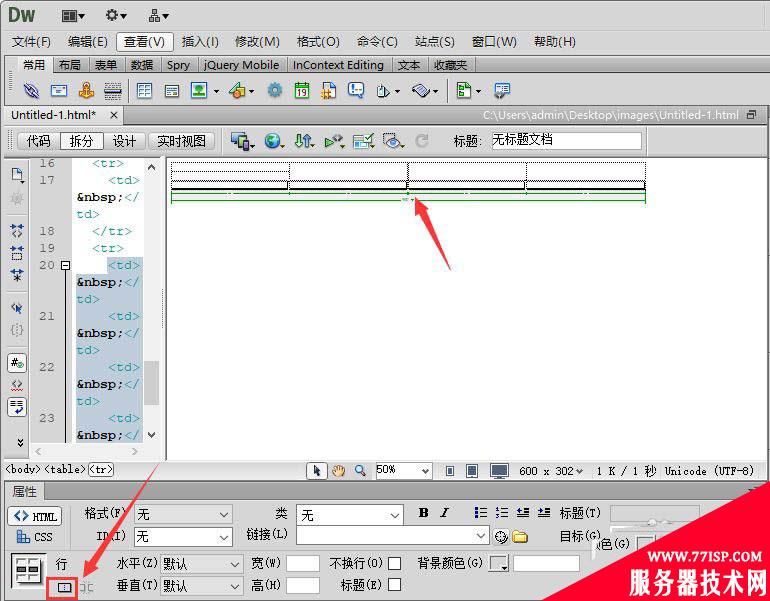
我们根据店招切片的需要,选中部分单元格进行【合并】,然后把第3行的4个单元格合并为1个,如图所示。

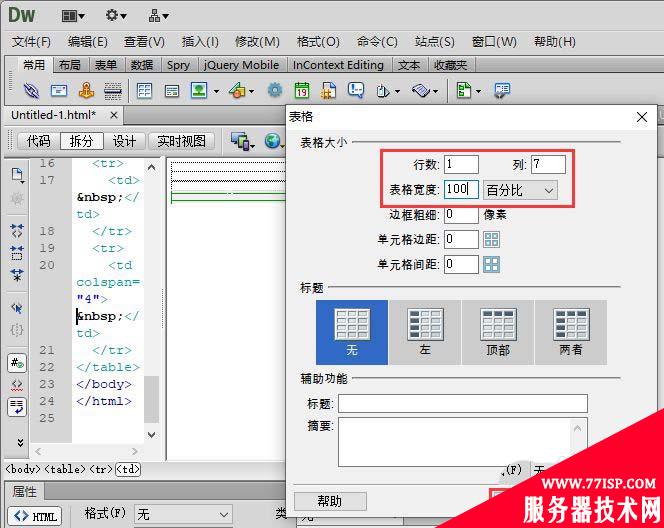
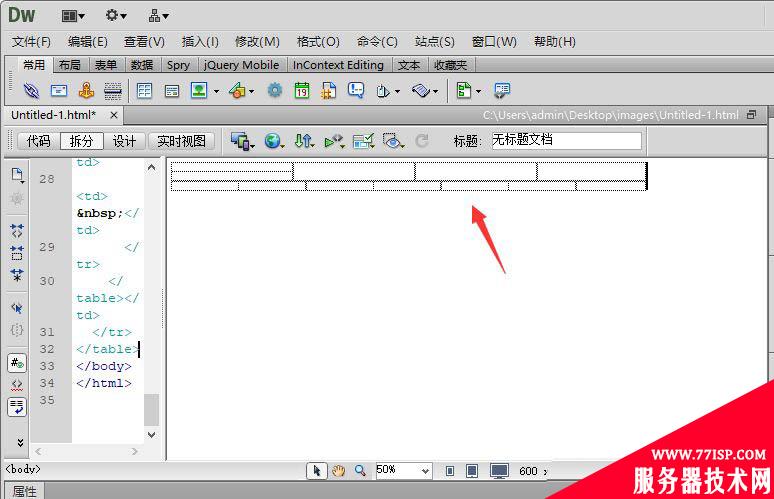
接下来,我们在第3行的单元格里【插入】1行7列的【表格】,表格宽度为100百分比,点击【确定】,如图所示。


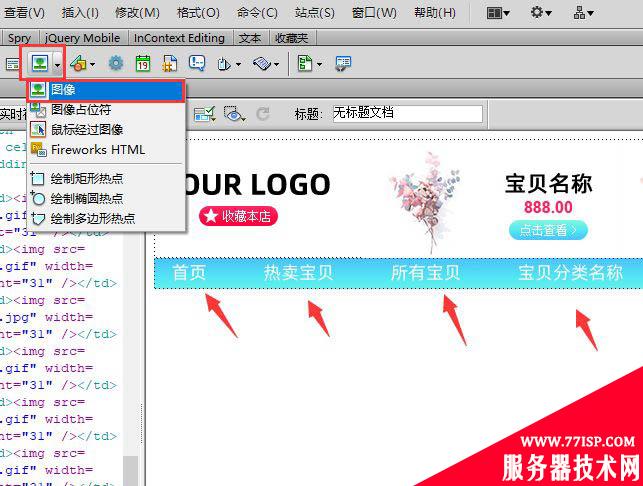
我们点击插入【图像】,分别给单元格插入切片好的图片(制作方法请看:ps怎么设计淘宝全屏店招? ),如图所示。

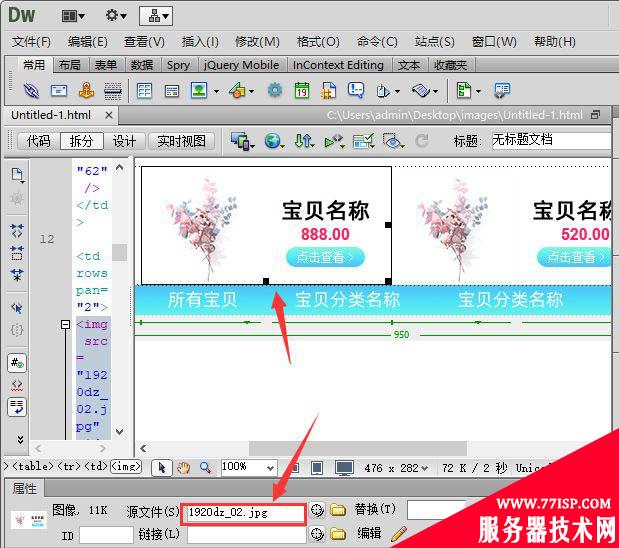
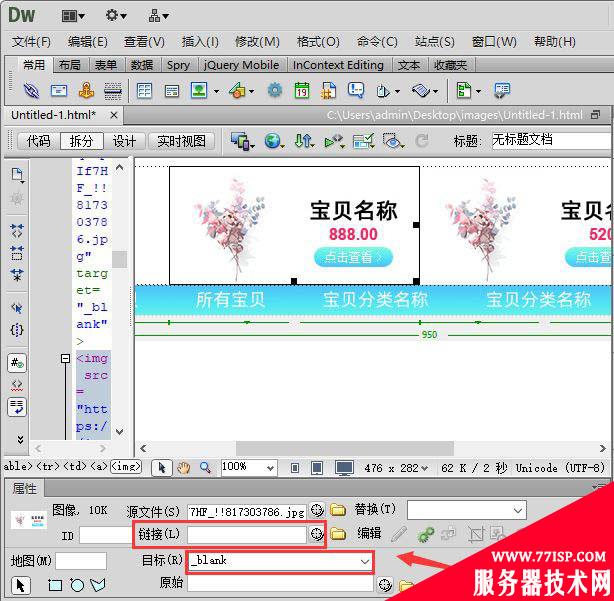
我们选中图片在下方的源文件里,可以看到的图片对应序号,如图所示。

接着,我们在图片空间里找到相同序号的图片,然后点击【复制链接】,如图所示。

接下来,我们把复制的图片链接粘贴在源文件里面(要把图片的短链接删除掉),然后在【链接】里面复制相关的宝贝链接,选择【_blank】,如图所示。

上一页12 下一页 阅读全文
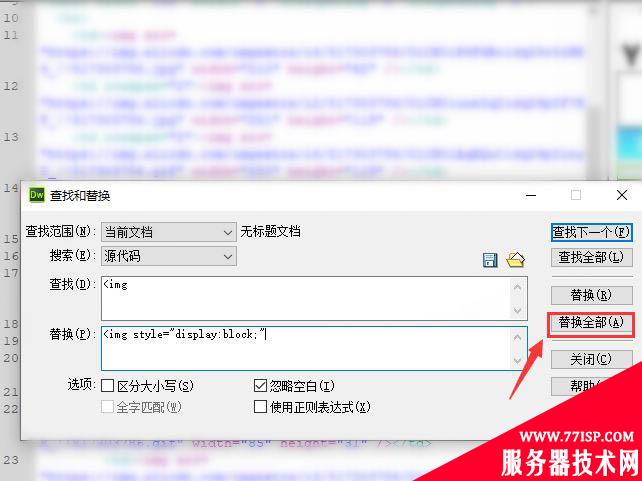
我们把店招的所有图片和链接都换好之后,在dw里面按下【CTRL+F】打开查找替换,在查找里面输入【<img】,替换输入【<img style="display:block;"】,点击【替换全部】,如图所示。

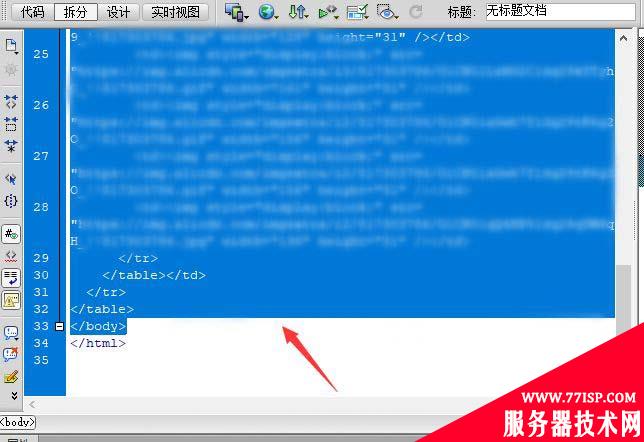
我们把<body>开头到</body>结束的代码全部选中,按下【CTRL+C】拷贝,如图所示。

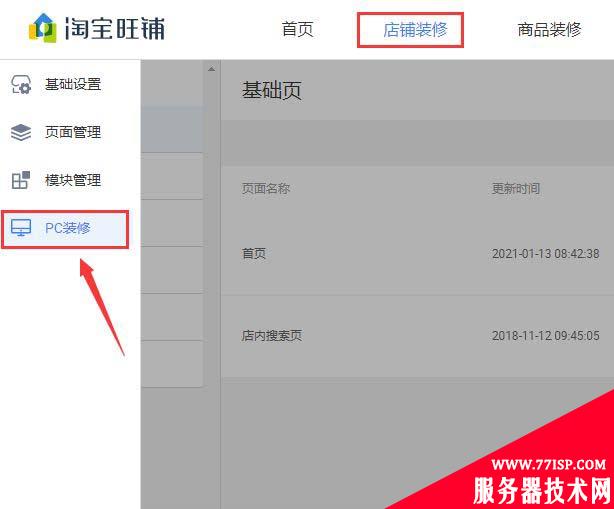
接着,我们在卖家中心的店铺管理中选择【店铺装修】,如图所示。

我们在店铺装修中选择【PC装修】,如图所示。

我们在首页的右边点击【装修页面】,如图所示。

按下来,我们在店铺招牌里面选择【自定义招牌】把代码粘贴在进来,高度设置为150px,点击【保存】,如图所示。

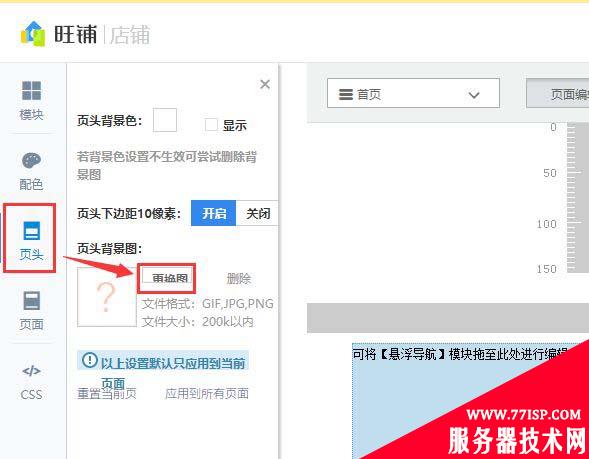
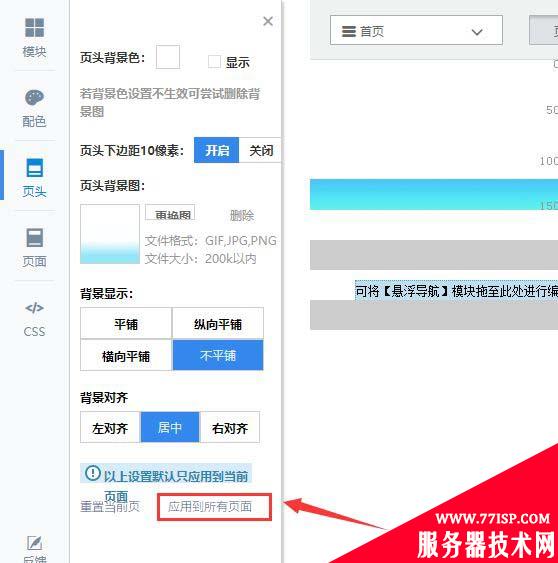
我们在页头背景图里面更换为1920*150的店招背景图片,然后点击【应用到所有页面】,如图所示。


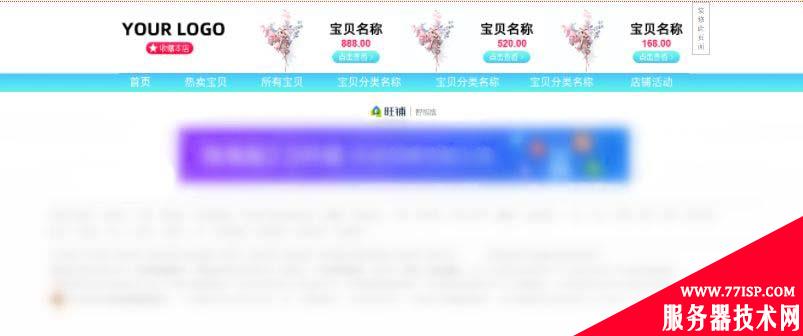
最后,我们点击发布就可以看到全屏店招的效果了。

以上所述是小编给大家介绍的Dreamweaver怎么给淘宝店招添加链接? 淘宝店招添加链接的技巧,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对77isp云服务器技术网的支持!
原文链接:https://77isp.com/post/16713.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
