2022-10-19 375
这次给大家带来H5添加语音输入功能,H5添加语音输入功能的注意事项有哪些,下面就是实战案例,一起来看一下。
这里介绍的是大家以后要用到的html强大功能,可直接给输入框增加语音功能,下面我们先来看看实现方法。
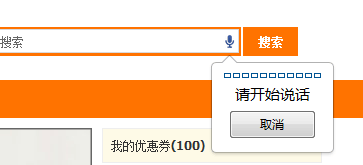
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了。

其实很简单,语音识别是html5的基本功能,它的用法是
如果喜欢XHTML类似的语法,可以这样表示
语音识别在十年前是让人觉得不可思议的事情,即便是前些年,网页上的语音识别也只能使用其他方式实现,比如使用Flashplayer等等。不过现在,获取语音只需要简单的给输入框加入一个属性标签,就能够进行识别了。
移动设备如手机上的浏览器,只要支持html5,同样也应该支持语音识别。试试你的Android浏览这个网页?
另外,如果想用javascript获取语音识别这个事件的结束,可以使用onwebkitspeechchange
以上就是“H5添加语音输入功能 h5实现移动端语音输入”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3048.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
