2022-10-20 323
这次给大家带来CSS3的default伪类选择器使用详解,使用CSS3的default伪类选择器的注意事项有哪些,下面就是实战案例,一起来看一下。
一、CSS3 :default伪类选择器简介
CSS3 :default 伪类选择器只能作用在表单元素上,表示默认状态的表单元素。
举个例子,一个下拉框,可能有多个选项,我们默认会让某个 处于 selected 状态,此时这个 可以看成是处于默认状态的表单元素(例如下面示意代码的“选项4”),理论上可以应用 :default 伪类选择器。
选项1
选项2
选项3
选项4
选项5
选项6
假设CSS如下:
option:default {
color: red;
}
则在Chrome浏览器下,当我们选择其他选项,此时就可以看到选项4是红色了,效果如下图:

Firefox浏览器下效果也是类似:

IE浏览器则不支持。
因此,移动端可以放心使用,桌面端不用管IE的项目也可以用起来。
二、CSS3 :default伪类选择器作用
CSS3 :default 伪类选择器作用设计的作用是让用户在选择一组数据的时候,依然知道默认选项是什么,否则其他选项一多,选着选着就不知道默认提供的是哪个了,算是一种体验增强策略。作用不是很强烈,但是关键时刻却很有用。
三、CSS3 :default伪类选择器一些特性研究
1. 研究1:JS快速修改会不会有影响?
测试代码如下:
:default {
transform: sclae(1.5);
}
document.querySelectorAll('[type="radio"]')[2].checked = true;
也就是HTML设置的是第2个单选框放大1.5倍,JS立即瞬间设置第3个单选框选中,结果发现就算很快,哪怕是几乎无延迟的JS修改, :default 伪类选择器的渲染依然不受影响。

因此,本题答案是无影响。
2. 研究2: 如果没有设置 selected 属性,浏览器会默认呈现第1个 ,此时第1个 响应 :default 伪类选择器吗?
例如:
option:default {
color: red;
}
请选择
北京
上海
深圳
广州
厦门
结果第一个 没有红色,如下图,因此, :default 选择器要想有作用,必须要 selected 为 true 。同样的,对于单复选框, checked 值也要是 true 。
因此,本题答案是不会响应。
四、CSS3 :default伪类选择器实际应用
虽然说 :default 选择器是用来标记默认状态的,避免选择混淆。但是实际上,在我看来,更有实用价值的应该是“推荐标记”。
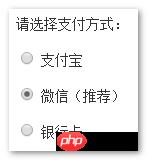
现代web应用越来越智能,有时候有些操作会智能给用户push一些选择,其中默认将推荐的设置设为 checked 状态,以前我们的做法是另外输出文字“(推荐)”,现在有了 :default 选择器,我们的实现可以变得更加简洁,也更容易维护。
您可以狠狠地的点击这里: :default选择器与自动添加推荐字样demo
效果如下图:

点击其他选项,“推荐”二字依然稳固。以后,如果要更换推荐选项了,直接修改 input 的 checked 属性就可以,维护更简单了。
相关CSS和HTML代码如下:
input:default + label::after {
content: '(推荐)';
}
以上就是“CSS3的default伪类选择器使用详解 css3伪类选择器使用总结”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3189.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
