2022-10-20 357
这次给大家带来vue中解决v-for使用报红并出现警告,的vue中解决v-for使用报红并出现警告注意事项有哪些,下面就是实战案例,一起来看一下。
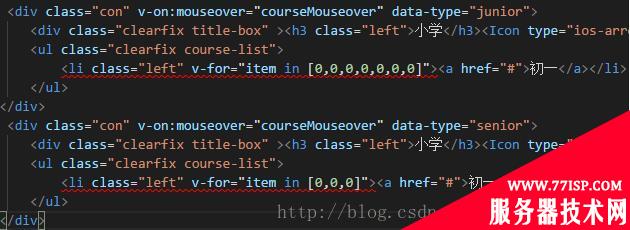
代码报红对于追求优美代码的强迫症患者来说看着很不舒服,报红如下:

控制台中也会有:
(Emitted value instead of an instance of Error) : component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
这样的提示,解决这个报红的问题,我们要根据他的提示,循环的时候加入一个唯一的key,这里选择使用index:
如此,报红消失。
以上这篇基于vue中解决v-for使用报红并出现警告的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持77isp云服务器技术网。
以上就是“vue中解决v-for使用报红并出现警告 vue中多次使用v-for后报错”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3240.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
