2022-10-20 369
这次给大家带来Vuejs如何实现搜索匹配功能,Vuejs实现搜索匹配功能的注意事项有哪些,下面就是实战案例,一起来看一下。
最近一直在看vue,查了很多资料,看了很多文档和博客,大概半知半解了,然后利用所理解的知识写了一个简单的搜索匹配功能。
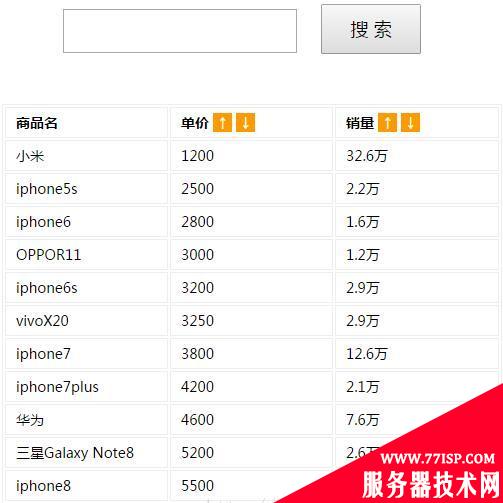
大概长这个样子:

数据都是假的
代码部分
(注意我引用的是本地vue.min.js文件,请注意文件路径。)
Vue测试2 *{ padding: 0; margin: 0; font-size: 14px; font-family: "微软雅黑"; } #box{ width: 500px; height: auto; border: 1px solid #ccc; margin: 50px auto; padding: 10px; } .search{ width: 480px; height: 100px; text-align: center; } .searchBox{ width: 230px; height: 40px; outline: none; text-indent: 10px; margin-right: 20px; } .btn{ width: 100px; height: 50px; cursor: pointer; font-size: 18px; } .goodsheet{ width: 500px; height: auto; border: 1px solid #eee; } .goodsheet tr td, .goodsheet tr th{ width: 33%; border: 1px solid #eee; padding: 5px 10px; text-align: left; } .goodsheet tr th span{ background: #ff9900; padding: 0 6px; color: #fff; cursor: pointer; }
| 商品名 | 单价 ↑ ↓ | 销量 ↑ ↓ |
|---|---|---|
| {{item.name}} | {{item.price}} | {{item.sales}}万 |
其实核心算法还是用原生JS写的,vue提供了很强大的数据绑定方法,但是如果只知道vue这个框架,没有自己的核心思想的话,还是没多大用处的,所以作者在官方文档里面说希望我们是有一定JS基础的。我还是觉得前端框架再多,最厉害的永远是原生JS。
以上就是“Vuejs如何实现搜索匹配功能 vuejs实现搜索功能”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3242.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
