2022-10-20 341
这次给大家带来JS的表单传值与URL编码转换详解,JS表单传值与URL编码转换详解的注意事项有哪些,下面就是实战案例,一起来看一下。
注意:
这里写了两个网页
因为URL传过去的数据不支持中文字符和一些特殊符号 所以需要转换一下编码
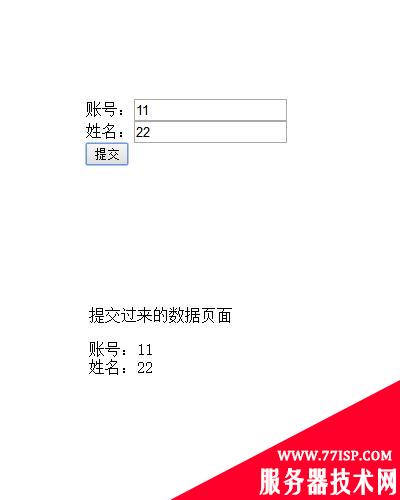
实现效果:网页1的表单数据传到网页2并显示出来
网页1代码如下:
document 账号:
姓名:
网页2代码如下:
document window.onload=function(){ var a=document.getElementById("str").innerText; var b=(decodeURIComponent(a)); document.getElementById("str").innerText=b; } // 以下是jquery代码 // $(function(){ // var c=$("#str").text(); // var d=(decodeURIComponent(c)); // $("#str").text(d); // });提交过来的数据页面
账号:
姓名: function UrlSearch(){ var name,value; var str=location.href; var num=str.indexOf("?"); str=str.substr(num+1); var arr=str.split("&"); for(var i=0;i0){ name=arr[i].substring(0,num); value=arr[i].substr(num+1); this[name]=value; } } } var Request=new UrlSearch(); document.getElementById("code").innerHTML=Request.code; document.getElementById("str").innerHTML=Request.str;
运行后:

以上就是“JS的表单传值与URL编码转换详解 js转换url编码的函数”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3248.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
