2022-10-21 403
之前在写页面的时候用的都是单行文字溢出隐藏,今天遇到了多行文字溢出隐藏,溢出部分用省略号。我通过查阅一些资料整理了一下,拿出来与大家分享一下。
单行文本的溢出隐藏
对于单行文本溢出 隐藏,text-overflow: ellipsis 就能完美的解决,不过在使用他时,一定要结合 overflow: hidden和 white-space: nowrap;,我有时就忘记写了,导致效果出不来,还让我找了半天。
1 2 3 4 5单行文本溢出隐藏 6 7 p{ 8 width: 200px; 9 height: 300px; 10 border: 1px solid cyan; 11 overflow: hidden;/*溢出隐藏*/ 12 white-space: nowrap;/*文字不换行*/ 13 text-overflow: ellipsis;/*溢出用省略号代替*/ 14 } 15 16 17 1819
凭借专业的精神、优质的团队、周到的服务,东方卓越现已成为众中国银行业协会、中国航空运输协会、 中国工商银行、中国建设银行、凤凰网、联想(北京)、中国人保等知名企业的合作伙伴,服务领域涵盖金融证券、 汽车产业、时尚传媒、互联网、地产家居、旅游娱乐等重点领域。
20 21 22 23
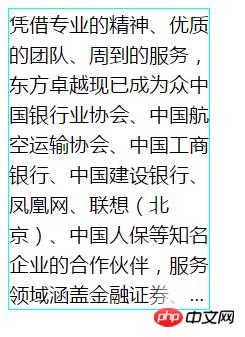
效果:

多行文本的溢出隐藏
我是用伪类标签
1 2 3 4 5多行文本溢出隐藏 6 7 p{ 8 position: relative; 9 overflow: hidden; 10 width: 200px; 11 height: 300px; 12 line-height: 30px; 13 font-size: 20px; 14 border: 1px solid cyan; 15 } 16 p:after{ 17 position: absolute; 18 bottom: 0; 19 right: 0; 20 padding:0 5px 1px 45px; 21 content: '...';/*结尾内容换为 ... */ 22 background:url("") repeat-y; /*背景是一个半白半透明的图片*/ 23 } 24 25 26 2728 凭借专业的精神、优质的团队、周到的服务,东方卓越现已成为众中国银行业协会、 中国航空运输协会、中国工商银行、中国建设银行、凤凰网、联想(北京)、中国人保等知名企业的合作伙伴, 服务领域涵盖金融证券、汽车产业、时尚传媒、互联网、地产家居、旅游娱乐等重点领域。凭借专业的精神、优质的团队、 周到的服务,东方卓越现已成为众中国银行业协会、中国航空运输协会、中国工商银行、中国建设银行、凤凰网、 联想(北京)、中国人保等知名企业的合作伙伴,服务领域涵盖金融证券、汽车产业、时尚传媒、互联网、地产家居、 旅游娱乐等重点领域。 29
30 31
效果:

小伙伴们你们有没有更好地方法呢,快拿出来分享分享吧!
以上就是“分享文字溢出隐藏实例 前端文字溢出隐藏”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3291.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
