2022-10-21 446
本文主要和大家介绍HTML5新特性之type=file文件上传功能,需要的朋友可以参考下,希望能帮助到大家。
1、语法
2、属性(以下三个仅HTML5支持,因此存在兼容性问题)
(1)multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
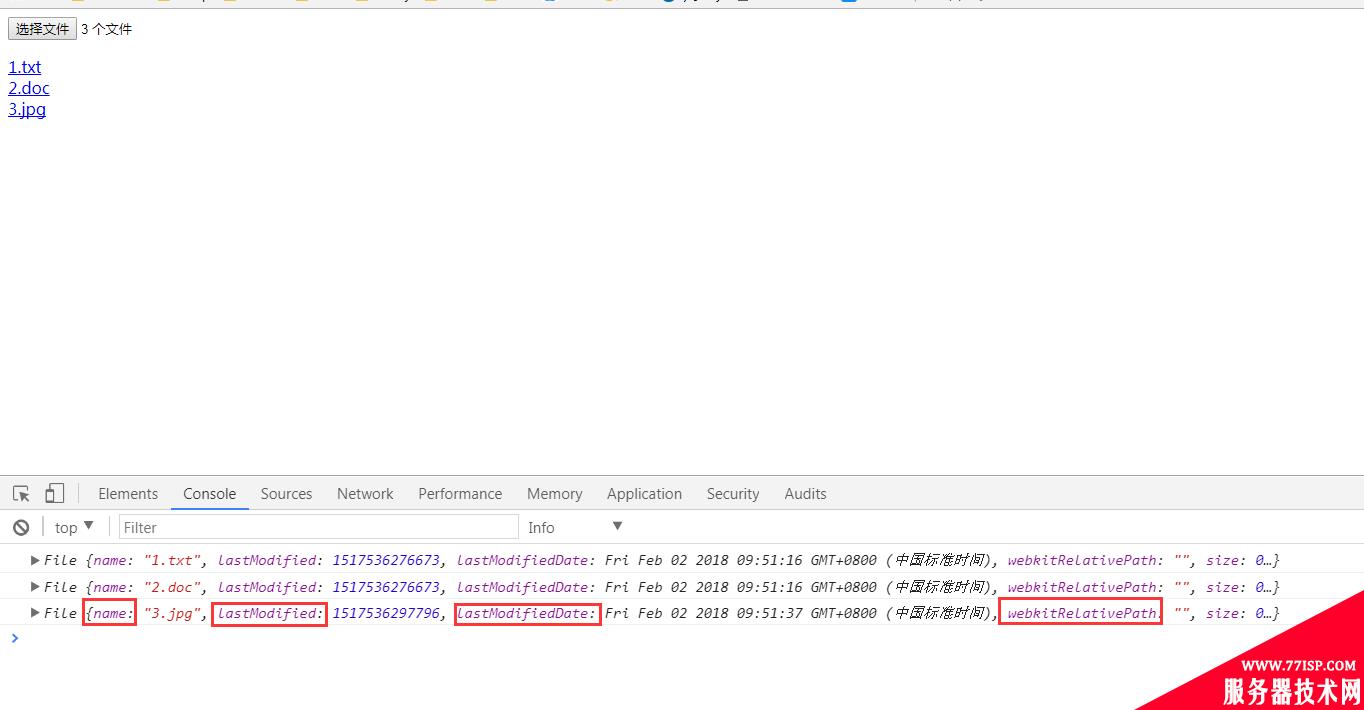
3、获取上传的文件信息
file multiple var test = document.getElementById('test'); test.addEventListener('change', function() { var t_files = this.files; var str = ''; for(var i = 0, len = t_files.length; i < len; i++) { console.log(t_files[i]); str += '' + t_files[i].name + '
'; }; document.getElementById('content').innerHTML = str; }, false);
显示:

HTML5 type=file文件上传功能实例详解
input[type=file]打开时慢、卡顿问题的解决办法
jQuery动态添加 input type=file的实现代码
以上就是“HTML5之type=file文件上传功能 html文件上传代码”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3299.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
