2022-10-23 429
这篇文章主要介绍了HTML5 Canvas实现文本对齐的方法总结,包括使用水平对齐的context.textAlign与垂直对齐的context.textBaseline两种方式及各种参数,需要的朋友可以参考下
水平对齐textAlign
JavaScript Code复制内容到剪贴板
context.textAlign="center|end|left|right|start";
其中各值及意义如下表。
textAlign body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }你的浏览器居然不支持Canvas?!赶快换一个吧!!
window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); // 在位置 400 创建蓝线 context.strokeStyle="blue"; context.moveTo(400,100); context.lineTo(400,500); context.stroke(); context.fillStyle = "#000"; context.font="50px Arial"; // 显示不同的 textAlign 值 context.textAlign="start"; context.fillText("textAlign=start", 400, 120); context.textAlign="end"; context.fillText("textAlign=end", 400, 200); context.textAlign="left"; context.fillText("textAlign=left", 400, 280); context.textAlign="center"; context.fillText("textAlign=center", 400, 360); context.textAlign="right"; context.fillText("textAlign=right", 400, 480); };
| 值 | 描述 |
|---|---|
| start | 默认。文本在指定的位置开始。 |
| end | 文本在指定的位置结束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左对齐, |
| right | 文本右对齐。 |
我们通过一个例子来直观的感受一下。
JavaScript Code复制内容到剪贴板
textBaseline body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; } 你的浏览器居然不支持Canvas?!赶快换一个吧!! window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); //在位置 y=300 绘制蓝色线条 context.strokeStyle="blue"; context.moveTo(0,300); context.lineTo(800,300); context.stroke(); context.fillStyle = "#00AAAA"; context.font="20px Arial"; //在 y=300 以不同的 textBaseline 值放置每个单词 context.textBaseline="top"; context.fillText("Top",150,300); context.textBaseline="bottom"; context.fillText("Bottom",250,300); context.textBaseline="middle"; context.fillText("Middle",350,300); context.textBaseline="alphabetic"; context.fillText("Alphabetic",450,300); context.textBaseline="hanging"; context.fillText("Hanging",550,300); };
运行结果:

垂直对齐textBaseline
JavaScript Code复制内容到剪贴板
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
其中各值及意义如下表。
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是em方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是em方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是em方框的底端。 |
首先咱们通过一个图来看一下各个基线代表的位置。
我们通过一个例子来直观的感受一下。
JavaScript Code复制内容到剪贴板
textBaseline body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }你的浏览器居然不支持Canvas?!赶快换一个吧!!
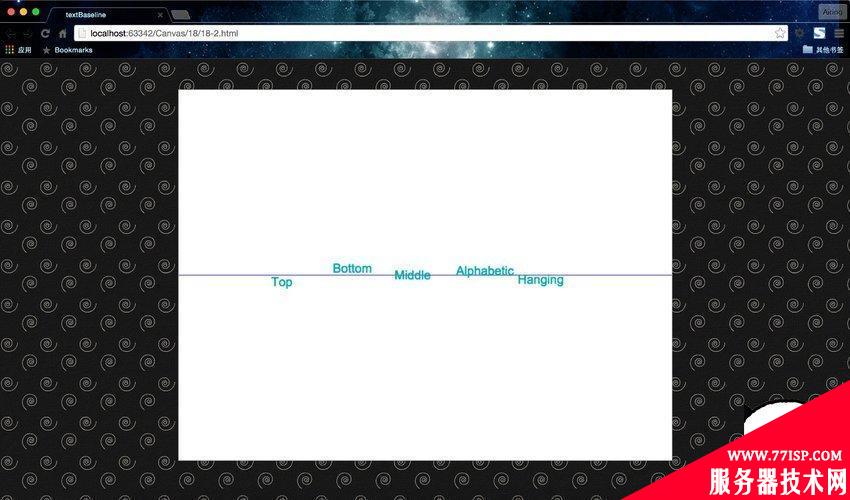
window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); //在位置 y=300 绘制蓝色线条 context.strokeStyle="blue"; context.moveTo(0,300); context.lineTo(800,300); context.stroke(); context.fillStyle = "#00AAAA"; context.font="20px Arial"; //在 y=300 以不同的 textBaseline 值放置每个单词 context.textBaseline="top"; context.fillText("Top",150,300); context.textBaseline="bottom"; context.fillText("Bottom",250,300); context.textBaseline="middle"; context.fillText("Middle",350,300); context.textBaseline="alphabetic"; context.fillText("Alphabetic",450,300); context.textBaseline="hanging"; context.fillText("Hanging",550,300); };
运行结果:
HTML5 canvas基本绘图之绘制线条
html5生成柱状图(条形图)效果的实例代码
以上就是“HTML5 Canvas实现文本对齐的方法总结”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3672.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
