2022-10-23 401
这篇文章主要为大家详细介绍了H5图片上传插件,基于zepto,支持多文件上传,进度和图片预览,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
基于zepto,支持多文件上传,进度和图片预览,用于手机端。
(function ($) {
$.extend($, {
fileUpload: function (options) {
var para = {
multiple: true,
filebutton: ".filePicker",
uploadButton: null,
url: "/home/MUploadImg",
filebase: "mfile",//mvc后台需要对应的名称
auto: true,
previewZoom: null,
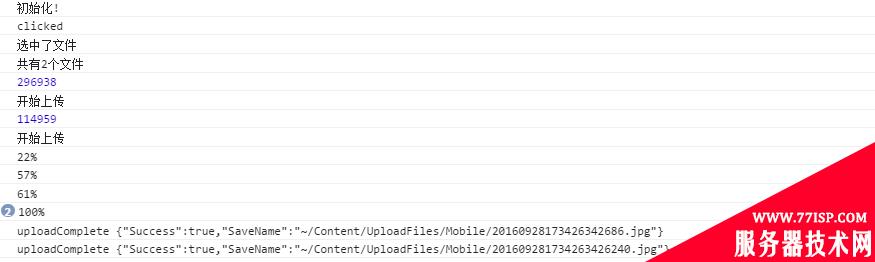
uploadComplete: function (res) {
console.log("uploadComplete", res);
},
uploadError: function (err) {
console.log("uploadError", err);
},
onProgress: function (percent) { // 提供给外部获取单个文件的上传进度,供外部实现上传进度效果
console.log(percent);
},
};
para = $.extend(para, options);
var $self = $(para.filebutton);
//先加入一个file元素
var multiple = ""; // 设置多选的参数
para.multiple ? multiple = "multiple" : multiple = "";
$self.css('position', 'relative');
$self.append('');
var doms = {
"fileToUpload": $self.parent().find("#fileImage"),
// "thumb": $self.find(".thumb"),
// "progress": $self.find(".upload-progress")
};
var core = {
fileSelected: function () {
var files = (doms.fileToUpload)[0].files;
var count = files.length;
console.log("共有" + count + "个文件");
for (var i = 0; i
简单讲解:上传还是得靠file元素,所以一开始就加了个隐藏的,简单隐藏会有一些问题,有时候不能触发file change事件。所以用了透明度,将父类设置为相对位置。然后通过file的change事件获得需要上传的文件并放入formdata中,再使用xmlHttpRequest发请求。进度条是直接绑定的process事件。文件预览是filereader,另外需要注意的就是filebase参数,对应的是MVC后台上传方法的参数的名称,如果不一致,后台将获取不到file。回调函数就不说了。
[HttpPost]
public ActionResult MUploadImg(HttpPostedFileBase mfile)
{
return UploadImg(mfile, "Mobile");
}
[HttpPost]
public ActionResult UploadImg(HttpPostedFileBase file, string dir = "UserImg")
{
if (CheckImg(file, imgtypes) != "ok") return Json(new { Success = false, Message = "文件格式不对!" }, JsonRequestBehavior.AllowGet);
if (file != null)
{
var path = "~/Content/UploadFiles/" + dir + "/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
string fileName = Path.GetFileName(file.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
//string saveName = Guid.NewGuid() + fileExtension; // 保存文件名称 这是个好方法。
string saveName = Encrypt.GenerateOrderNumber() + fileExtension; // 保存文件名称 这是个好方法。
file.SaveAs(uploadpath + saveName);
return Json(new { Success = true, SaveName = path + saveName });
}
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
调用:
UploadImg
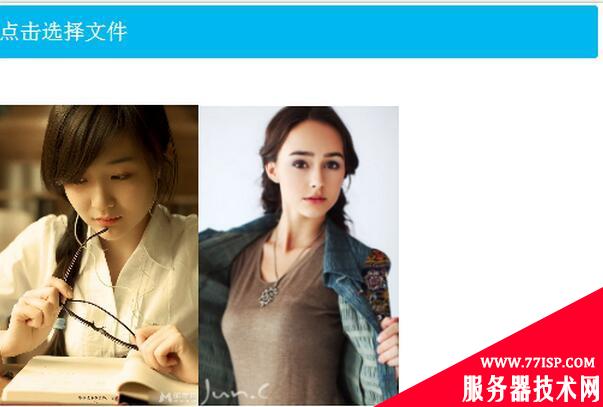
点击选择文件
$.fileUpload({ filebutton: "#dd", previewZoom: "#preview" });
扩展到$对象而不扩展到$.fn,是因为zepto中绑定事件的时候后者不方便,传递id或样式名容易绑定。手机端可以自动的调出相机和相册。默认是不预览的图片的,需要制定预览区域,进度条需要自己写样式,只返回了进度值。
同时传2张的效果:


以上就是“H5手机端图片上传插件代码 手机端上传图片插件”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3711.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
