2022-10-24 421
子元素浮动会导致父元素盒子无法被撑开,导致父元素的样式无法显示,以下介绍几种清除浮动的方法
原代码:
#content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; }
内容一
内容二
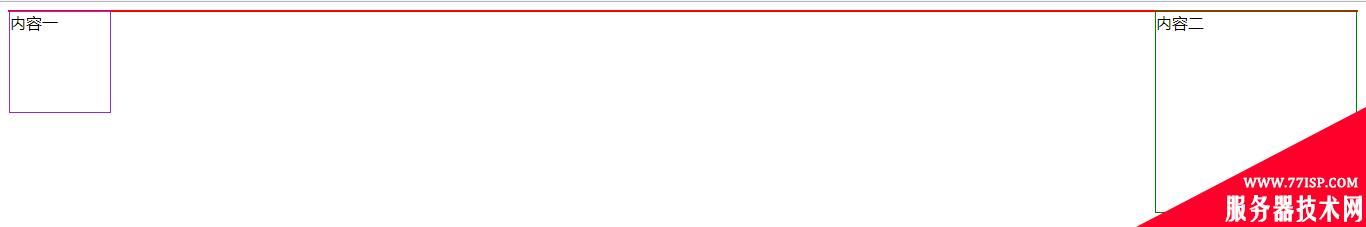
显示如下:

1、设置父元素高度:
height: 500px; /*设置父元素高度*/
内容一
内容二
2、父元素绝对定位:position:absolute;
#content{ border: 1px red solid; position: absolute; /*父元素绝对定位*/ } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; }
内容一
内容二
3、父元素设置overflow:hidden
#content{ border: 1px red solid; overflow: hidden; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; }
内容一
内容二
4、父元素设置浮动:float:left/right
#content{ border: 1px red solid; float: left; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; }
内容一
内容二
5、在子元素最后添加一个空盒子,并设置样式为clear:both;
#content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } .clear{ clear: both; }
内容一
内容二
6、在父元素样式上添加一个伪类,相当于在子元素最后添加一个空盒子,原理与5类似
#content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } #content:after{ content: ''; display: block; /!*height: 0;*!/ clear: both; }
内容一
内容二
以上就是“元素浮动的问题 元素浮动的问题有哪些”的详细内容,更多请关注77isp云服务器技术网其它相关文章!
原文链接:https://77isp.com/post/3868.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
