2022-02-20 727
下载地址:
官网:https://nodejs.org/en/download/
所有版本:https://nodejs.org/en/download/releases/
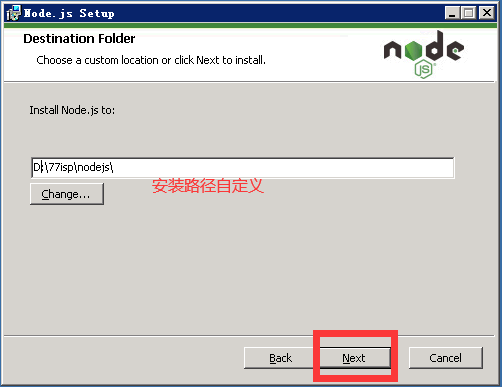
下载完毕后,可以安装node,建议不要安装在系统盘(如C盘下)
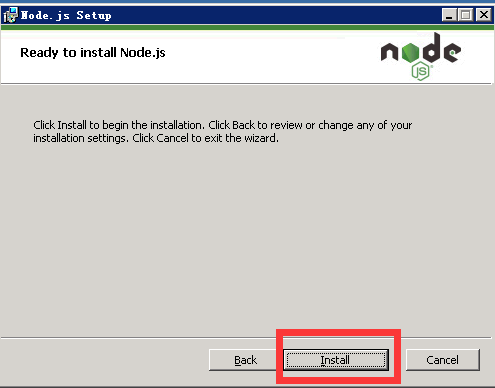
双击node-v9.6.1-x64 运行,安装方式如下图:






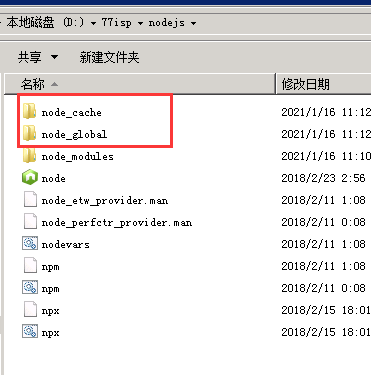
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

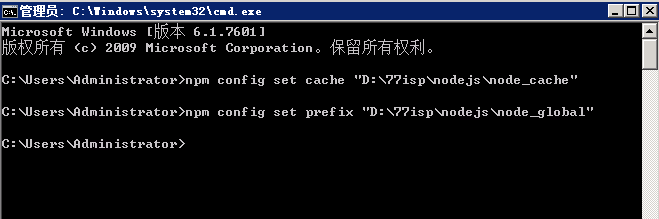
2、设置缓存文件夹
npm config set cache "D:\77isp\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\77isp\nodejs\node_global"

npm install -g cnpm --registry=https://registry.npm.taobao.org
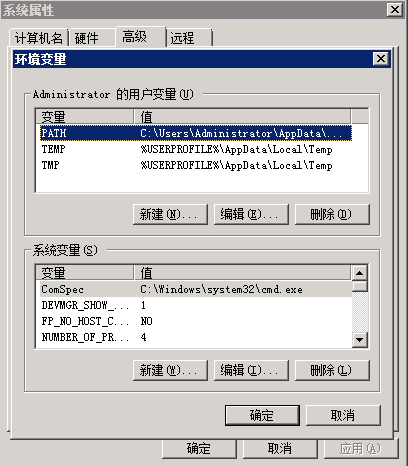
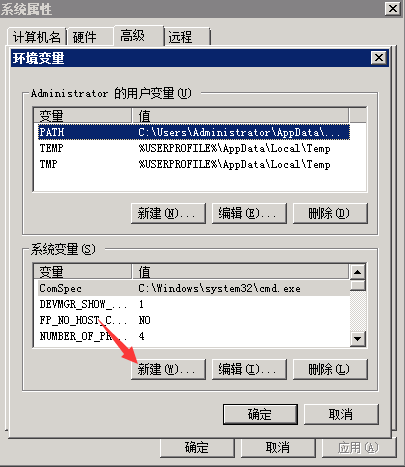
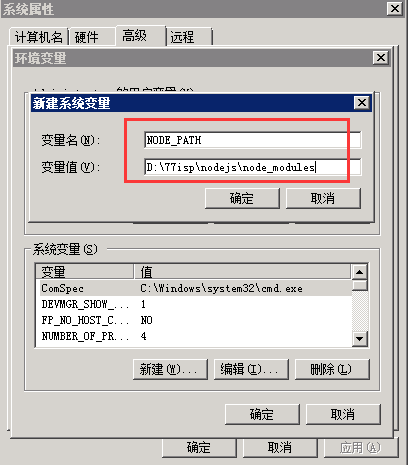
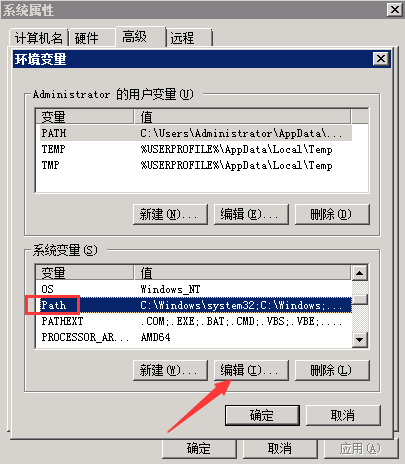
右键计算机属性-->高级系统设置-->高级-->环境变量


新建一个变量名NODE_PATH
变量值:D:\77isp\nodejs\node_modules;

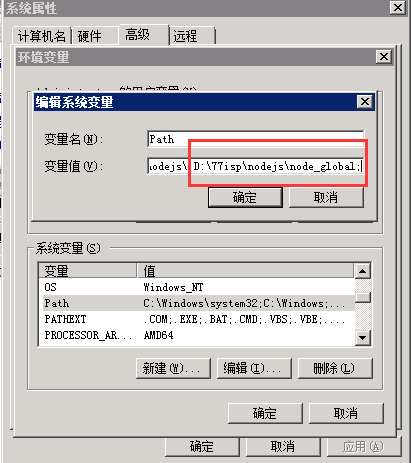
编辑PATH变量

在最后增加;D:\77isp\nodejs\node_global;

然后确定保存好即可
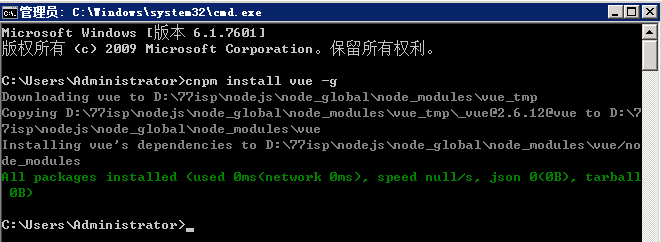
cnpm install vue -g

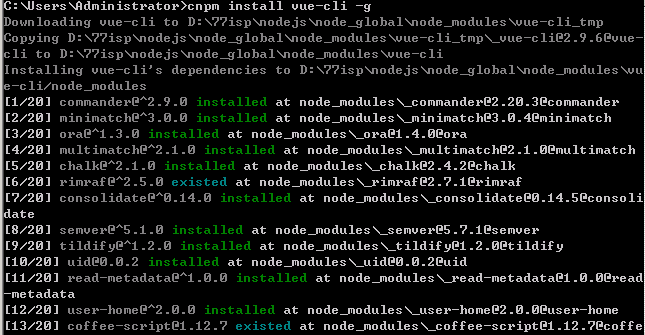
cnpm install vue-cli -g

这样环境就已经安装完毕了,下面咱来测试一下
cd到新创建的项目文件夹下

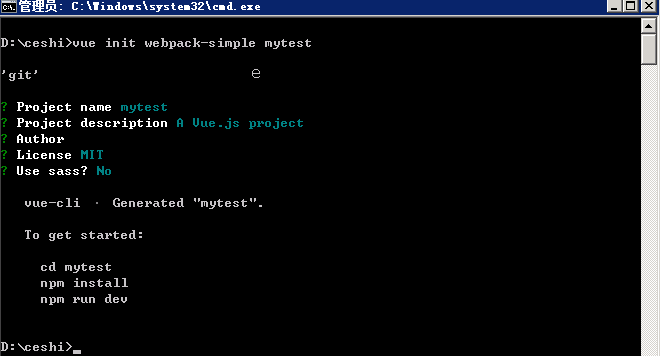
创建新项目
vue init webpack-simple mytest

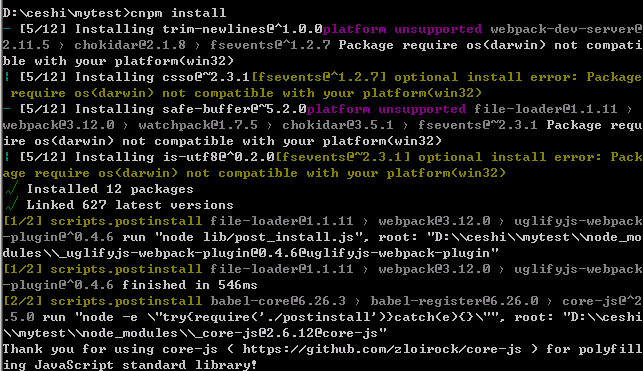
安装工程依赖模块
cnpm install

运行该项目
cnpm run dev


测试成功!
原文链接:https://77isp.com/post/50.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
