2022-03-19 674
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程</title>
</head>
<body>
<canvas id="myCanvas" width="260" height="120" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
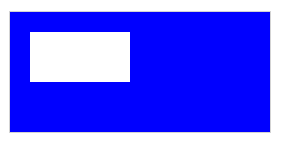
ctx.fillStyle="blue";
ctx.fillRect(0,0,300,150);
ctx.clearRect(20,20,100,50);
</script>
</body>
</html>clearRect元素为清空给定矩形内的指定像素。
x 要清除的矩形左上角的 x 坐标。
y 要清除的矩形左上角的 y 坐标。
width 要清除的矩形的宽度,以像素计。
height 要清除的矩形的高度,以像素计。

原文链接:https://77isp.com/post/759.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2022-11-26
网站技术 2023-01-07
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
簿偌 2023年10月22日
扫码二维码
获取最新动态
