2022-03-19 811
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
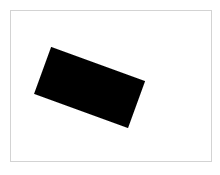
ctx.rotate(20*Math.PI/180);
ctx.fillRect(50,20,100,50);
</script>
</body>
</html>rotate元素为旋转当前的绘图。
注意:旋转只会影响到旋转完成后的绘图。
angle旋转角度,以弧度计。
如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。实例:如需旋转 5 度,可规定下面的公式:5*Math.PI/180。

原文链接:https://77isp.com/post/761.html
=========================================
https://77isp.com/ 为 “云服务器技术网” 唯一官方服务平台,请勿相信其他任何渠道。
数据库技术 2022-03-28
网站技术 2023-01-07
网站技术 2022-11-26
网站技术 2022-11-17
Windows相关 2022-02-23
网站技术 2023-01-14
Windows相关 2022-02-16
Windows相关 2022-02-16
Linux相关 2022-02-27
数据库技术 2022-02-20
小游客游戏攻略网游戏攻略网 2024年07月26日
抠敌 2023年10月23日
嚼餐 2023年10月23日
男忌 2023年10月22日
瓮仆 2023年10月22日
扫码二维码
获取最新动态
